О квизе Mag-Quiz
Квиз представляет собой готовый продукт, который устанавливается на сайт.
Для установки нужен доступ к файлам вашего сайта (FTP или доступ на хостинг) - нужно загрузить папку с квизом в корневую директорию вашего сайта, и в коде сайта добавлять код подключения квиза и коды кнопок и квиза (более подробно смотрите "Установка на сайт").
Квиз оснащен редактором для настройки вопросов, ответов, текстов, фото и внешнего вида как квиза в целом, так и отдельных его компонентов / элементов.
Основные компоненты / элементы квиза:
Главный компонент - это, собственно, сам КВИЗ.
Есть еще четыре компонента для запуска квиза в PopUp-окне:
- Кнопки-PopUp - расположены в разных местах на странице сайта;
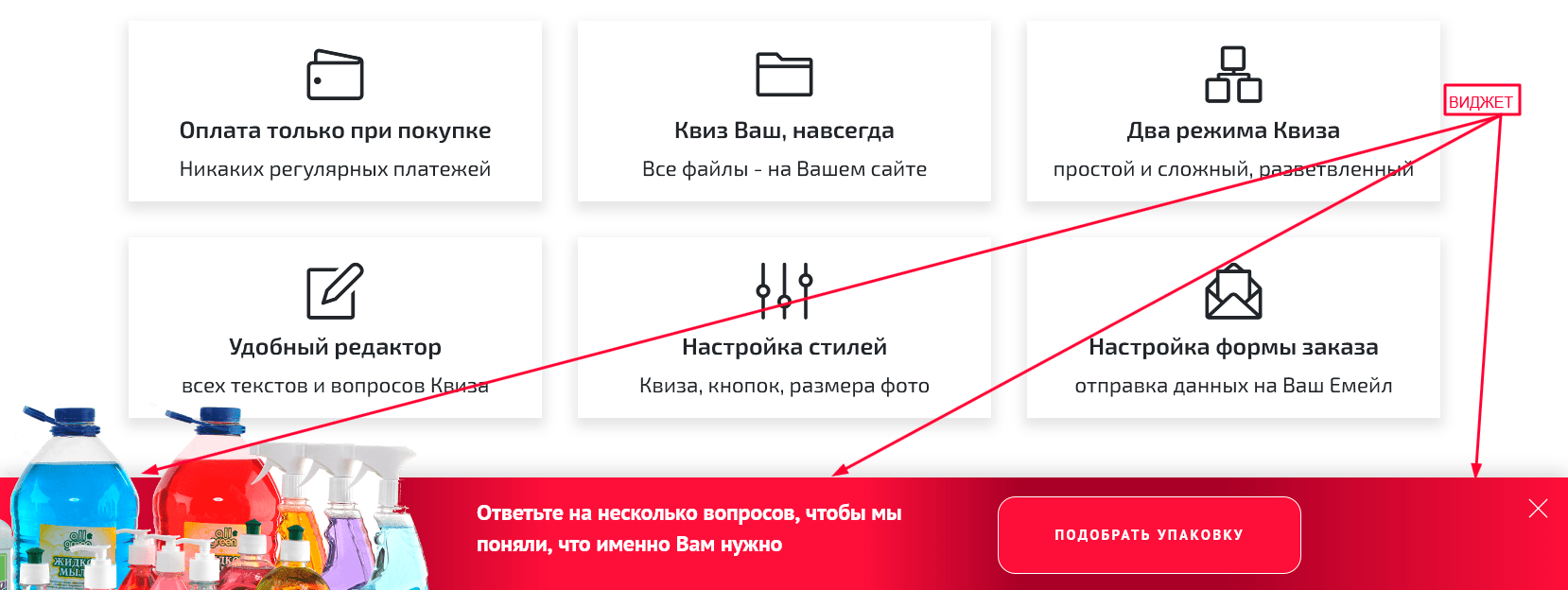
- Виджет - панель внизу страницы сайта, с кнопкой запуска квиза;
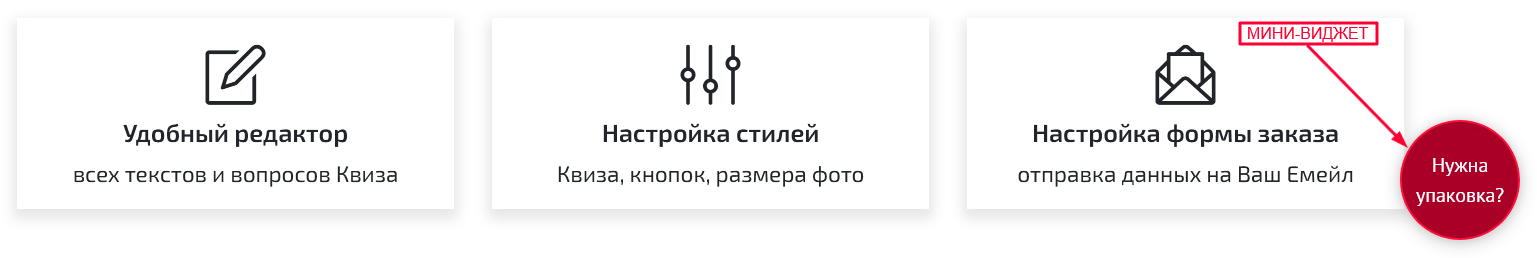
- Мини-виджет - появится, если клиент закроет виджет;
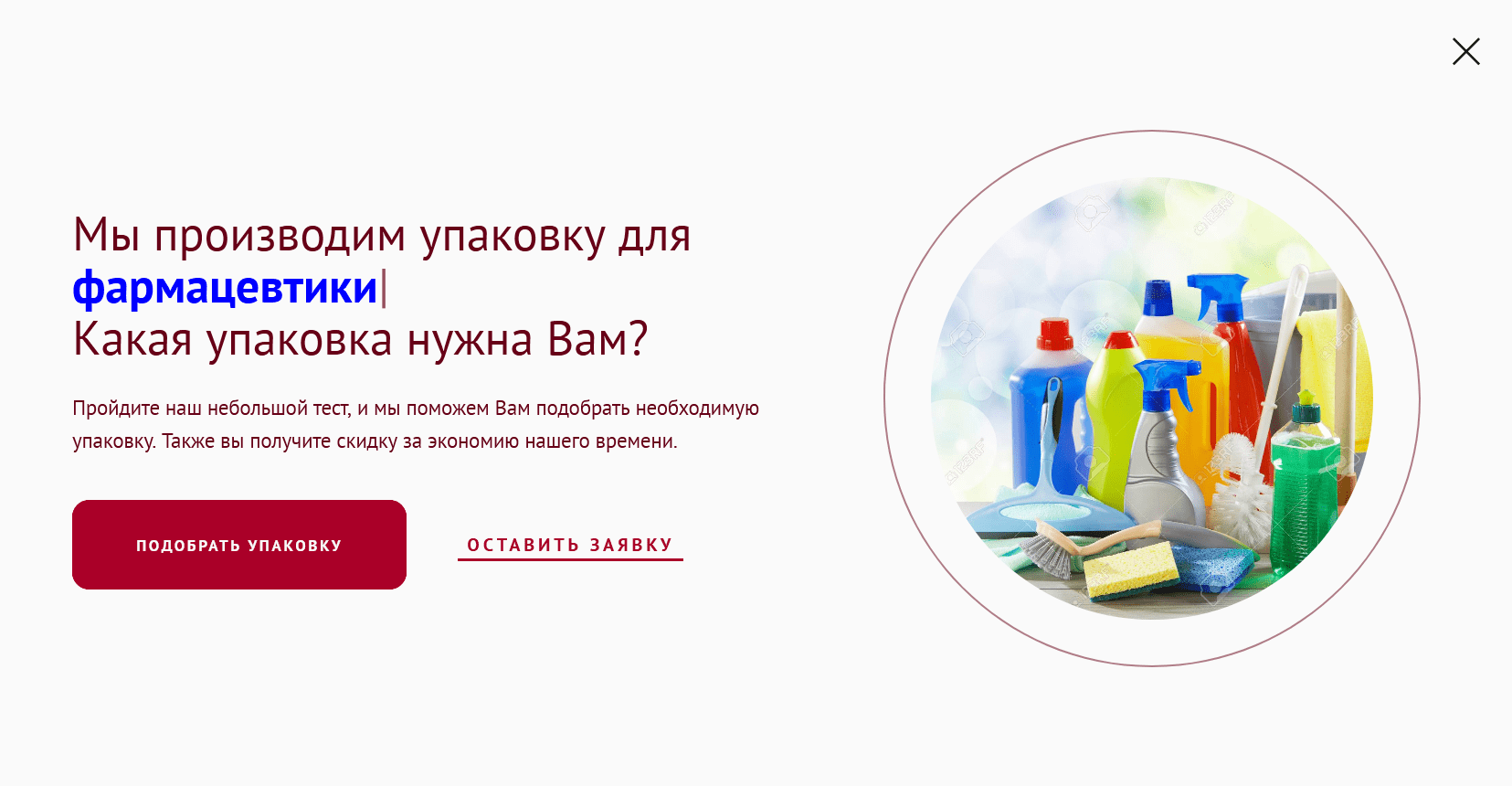
- Стартовое окно - появляется ПОСЛЕ нажатия кнопок и ПЕРЕД квизом.
При покупке квиза вы получаете ссылку и код доступа для скачивания квиза. В скачаном архиве есть папка с квизом и инструкция по установке и подключению.
Вы оплачиваете покупку только один раз, нет никаких регулярных платежей, ограничений по количеству заявок и прочее... Все файлы квиза располагаются на вашем сайте.
Единственное ограничение: квиз привязывается к домену вашего сайта, и будет работать только на этом сайте, на другом сайте (другом домене) квиз работать не будет. Что бы разместить квиз на другом сайте нужно снова купить квиз, уже для этого сайта.
Квиз может располагаться прямо на странице сайта, открываться во всплывающем окне (PopUp-окно) нажатием кнопок (PopUp-кнопки), а также открываться через виджет - панель внизу сайта.
На странице можно разместить только один квиз и сколько угодно PopUp-кнопок. И можно комбинировать: например, разместить только квиз, без PopUp-кнопок; или только PopUp-кнопки, без квиза на странице.
Отображение виджета и мини-виджета можно отключить в редакторе.
Показ Стартового окна также можно отключить - после нажатия кнопок будет открываться квиз.
Также квиз можно открывать ТОЛЬКО через виджет: на странице нет ни квиза, ни кнопок.
Возможности квиза
1. Два типа квиза: простой и сложный. Простой квиз - все вопросы идут по-порядку, один за другим, независимо от ответов клиента. Сложный квиз - следующий вопрос зависит от ответа клиента. Т.е. в зависимости от того, какой ответ выбрал клиент - следующий вопрос может быть другим (разные ответы - разные следующие вопросы).
2. Отключаемый левый блок с подарком клиенту. Можно предоставить клиенту скидку в рублях или процентах за каждый пройденный вопрос.

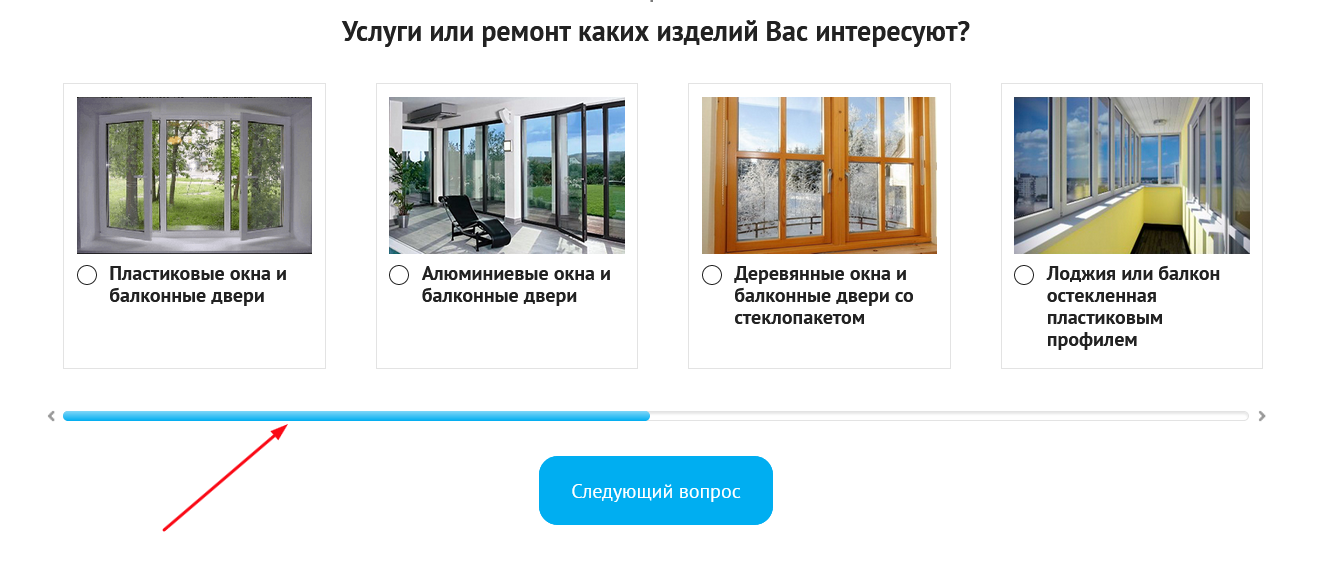
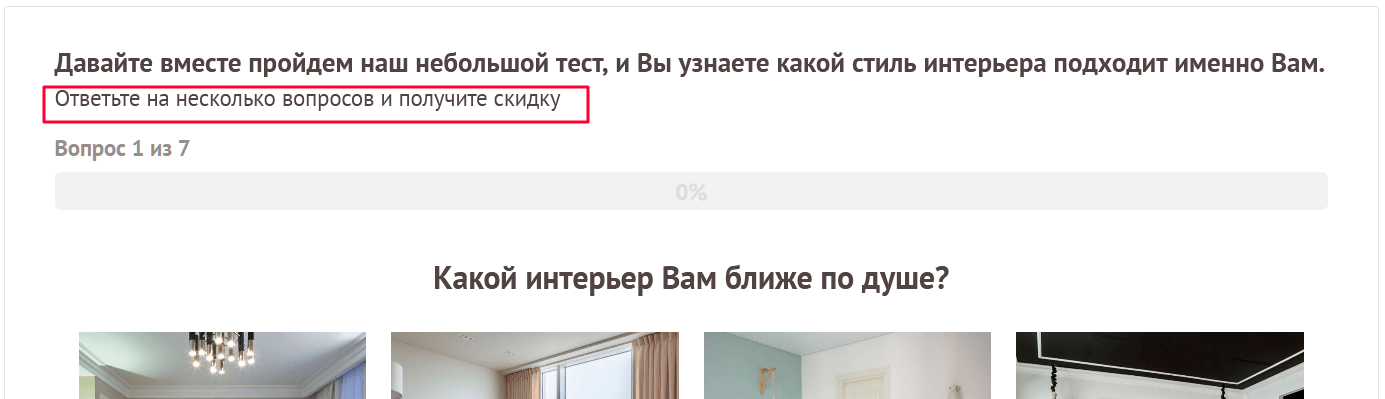
3. Полоса прогресса (есть только у простого квиза).
4. Количество вопросов и ответов не ограничено.
5. Добавление комментариев к вопросам.

6. Добавление комментариев к ответам.

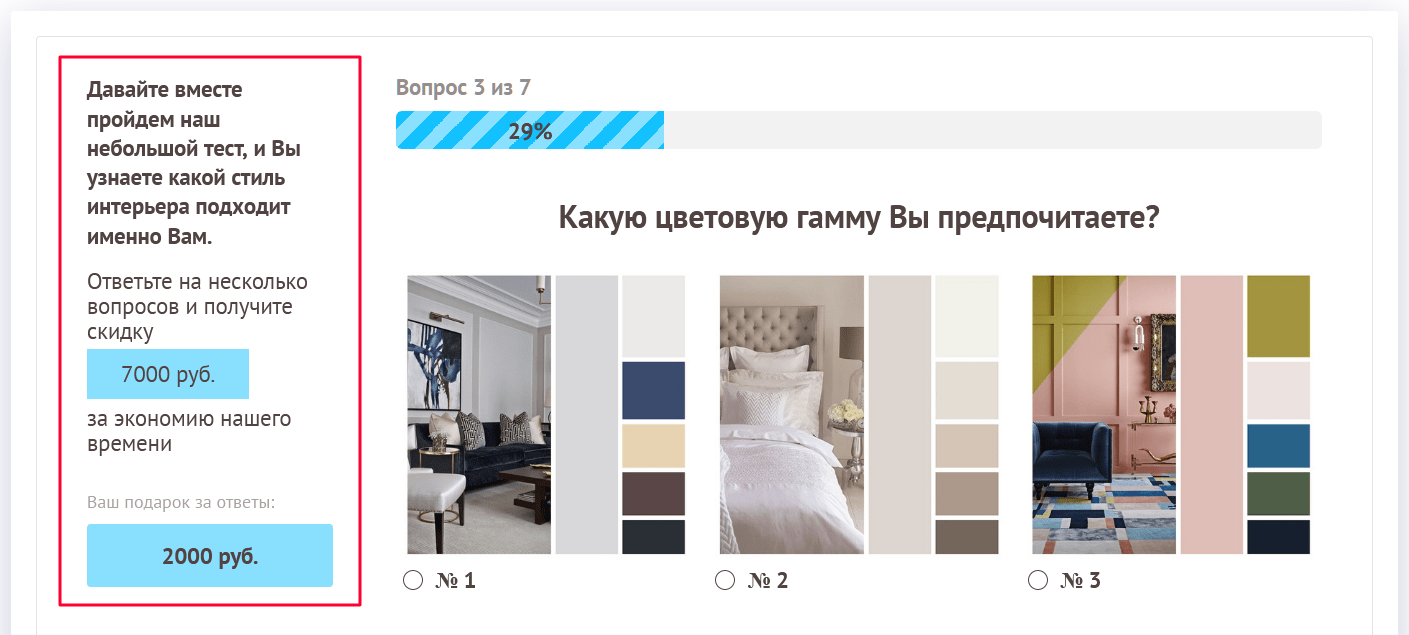
7. Ответы с фото, или просто текстовые.
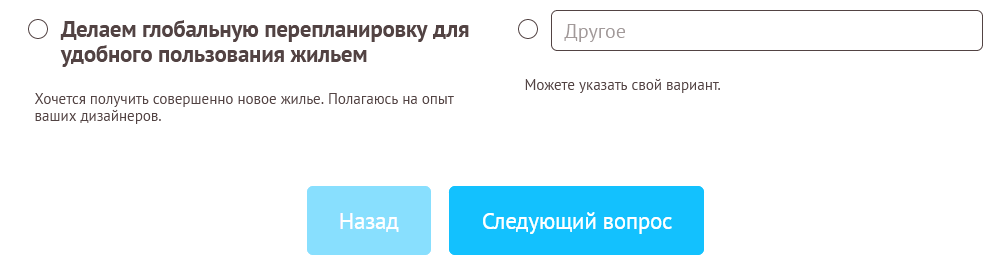
8.1. Клиент может выбрать один из ответов, или вписать свой вариант ответа.

8.2. Клиент может выбрать несколько вариантов ответов, и вписать еще свой вариант ответа.

9. Виджет, Стартовое окно, все цвета, тексты, вопросы, ответы, фото, форма для заявок настраиваются в редакторе квиза.
10. Подключение к форме заявок "Политики конфиденциальности..." и страницы "Спасибо" (после отправки формы).
Установка на сайт
1. Загрузка на сайт. Загрузить папку с квизом в корневую директорию сайта: папка "magq-content", находится в архиве купленного квиза.
2. Подключение квиза. В самом конце страницы, перед закрывающим тегом </body> разместите код подключения квиза:
<script type="text/javascript" src="/magq-content/js/magq.js"></script>
3. Код Квиза на странице. В том месте, где вы хотите видеть Квиз, разместите код Квиза. На странице Квиз может быть только один. Если вы разместите код несколько раз, Квиз будет только в первом, в остальных будут кнопки-PopUp.
<div class="magq-block"></div>
4. Код кнопок-PopUp на странице. В том месте, где вы хотите видеть кнопку, разместите код кнопки. На странице кнопок может быть сколько угодно:
<div class="magq-button-block"></div>
Если на странице сайта не будет ни квиза, ни кнопок, а открываться квиз будет только через виджет (панель внизу страницы) - нужно выполнить ТОЛЬКО ПЕРВЫЕ ДВА пункта. Виджет включается в настройках квиза.
Вход в редактор квиза
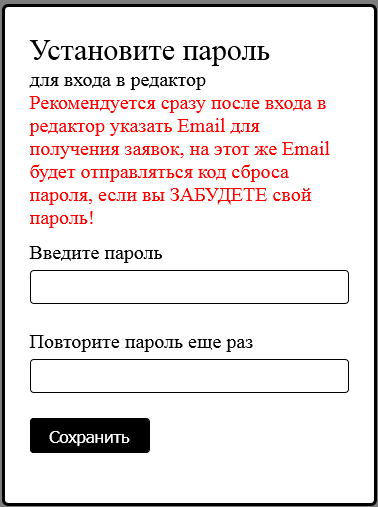
При первом входе в редактор Вам будет предложено установить пароль для входа:

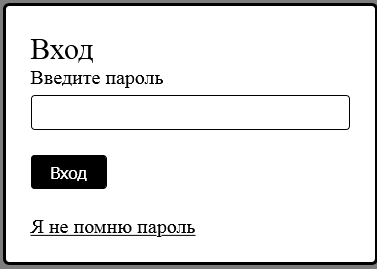
После двукратного ввода пароля появится окно входа в редактор квиза:

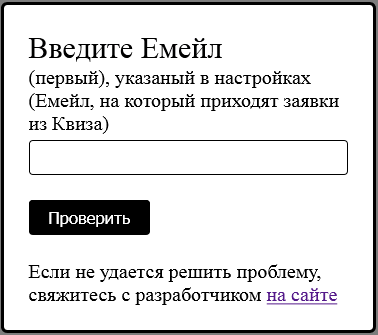
Если Вы забыли пароль - нажмите на "Я не помню пароль": откроется окно, в котором вам нужно будет вписать ваш Емейл, указанный в настройках квиза. На этот Емейл будет отправлен код для сброса пароля:

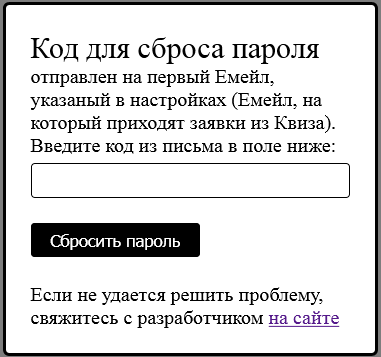
После этого на указанный Емейл будет отправлен код сброса пароля. Проверьте почту, впишите полученный код в следующем окне:

Старый пароль будет сброшен, вам нужно установить новый пароль.
Основные компоненты / элементы квиза
Главный компонент - это, собственно, сам КВИЗ.
Есть еще четыре компонента для запуска квиза в PopUp-окне:
- Кнопки-PopUp - расположены в разных местах на странице сайта;
- Виджет - панель внизу страницы сайта, с кнопкой запуска квиза;
- Мини-виджет - появится, если клиент закроет виджет;
- Стартовое окно - появляется ПОСЛЕ нажатия кнопок и ПЕРЕД квизом.
Квиз
Квиз может располагаться прямо на странице сайта, открываться во всплывающем окне (PopUp-окно) нажатием кнопок (PopUp-кнопки), а также открываться через виджет - панель внизу сайта.
На странице можно разместить только один квиз, квиз можно размещать на разных страницах сайта - но это будет один и тот же квиз.
Квиз привязывается к домену вашего сайта, и будет работать только на этом сайте, на другом сайте (другом домене) квиз работать не будет. Что бы разместить квиз на другом сайте нужно снова купить квиз, уже для этого сайта.
Кнопки-PopUp
Пример кнопки:

При нажатии на кнопку квиз откроется во всплывающем окне (PopUp-окно). Кнопки можно расположить в разных местах сайта. Количество кнопок на странице не ограничено.
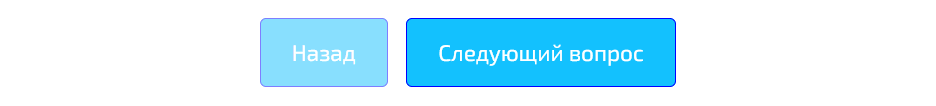
Внешний вид кнопок такой же, как у кнопок квиза "Следующий вопрос":

Но в редакторе можно задать для кнопок-PopUp СВОЙ стиль, свой внешний вид: свои цвета текста, фона, рамки, закругление углов кнопки, поменять текст на кнопке, расположение на странице (по центру / слева / справа). Например вот так:


Виджет - панель внизу страницы

Виджет можно включить / выключить в настройках квиза.
Виджет полностью настраивается в редакторе квиза, меняются следующие параметры:
- текст виджета;
- цвет текста;
- два цвета для фона (более темный и более светлый);
- картинка для виджета и величина смещения картинки вверх;
- кнопка виджета (текст, цвета, закругление).
Мини-виджет

У мини-виджета есть три режима отображения:
- отключены и виджет, и мини-виджет;
- включен виджет, а мини-виджет появится, когда клиент закроет виджет;
- сразу отображается мини-виджет, а виджет отключен.
Мини-виджет полностью настраивается в редакторе квиза, меняются следующие параметры:
- текст мини-виджета;
- цвет текста;
- размер текста (при этом меняется и размер мини-виджета);
- цвета фона;
- цвет рамки (и цвет кругов, исходящих из центра);
- положение на странице (слева или справа).
Стартовое окно
Стартовое окно появляется ПОСЛЕ нажатия кнопок и ПЕРЕД квизом, дает дополнительные разъяснения клиенту перед показом квиза.

Стартовое окно можно отключить в редакторе квиза: после нажатия кнопок будет сразу открываться квиз.
Можно включить автозапуск стартового окна - оно автоматически откроется по истечении времени, заданного в редакторе.
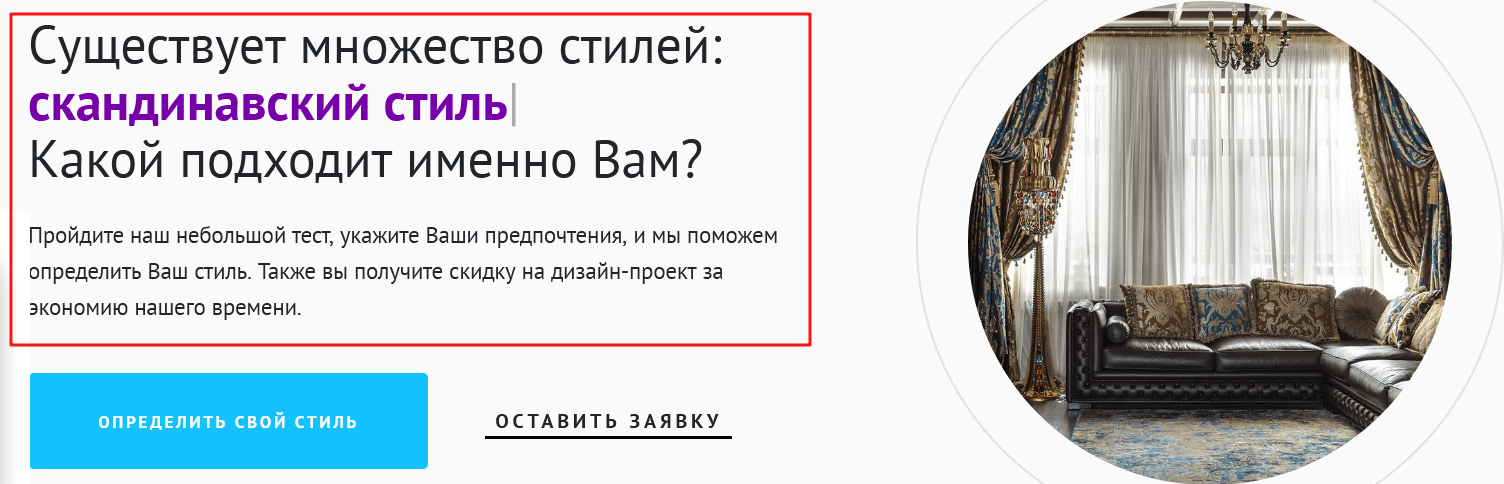
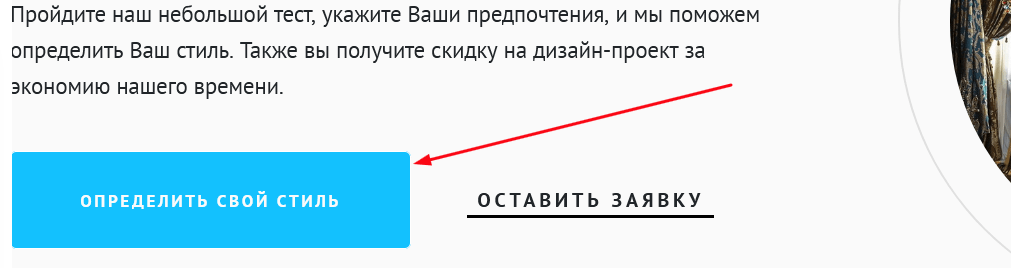
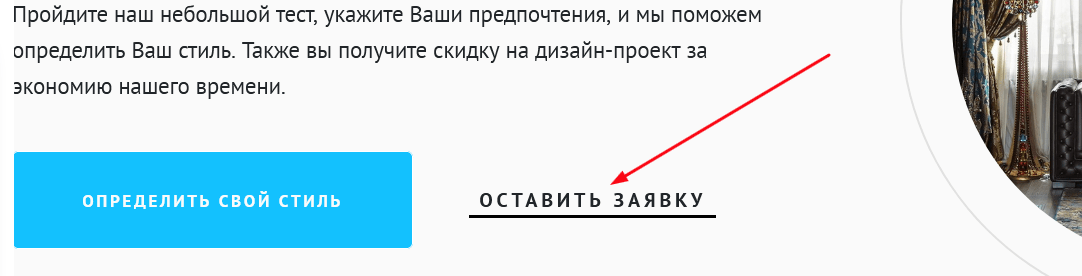
В стартовом окне есть две кнопки:
- первая (цветная) открывает квиз в PopUp-окне;
- вторая открывает форму заявки (форма из квиза), отображение этой кнопки можно отключить.
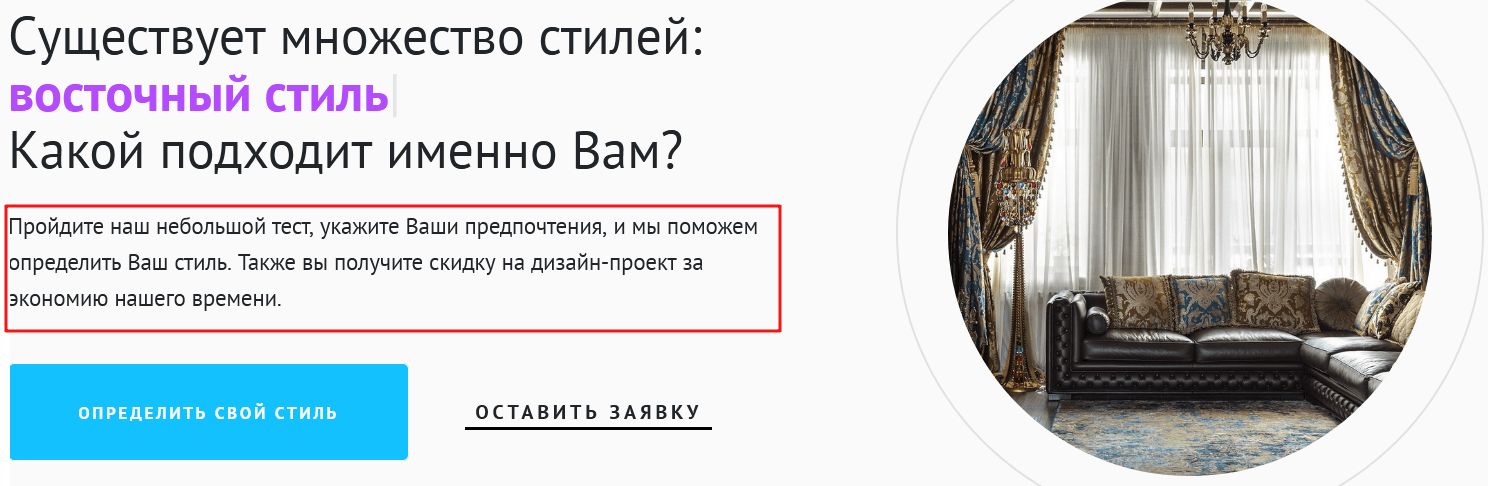
В заголовке стартового окна используется эффект "печать текста на машинке". Фраз для печати может быть сколько угодно. Каждой отдельной фразе можно задать свой цвет (любой). Если в редакторе прописать только одну фразу - она будет отображаться просто как текст, без эффекта печати.
Стартовое окно полностью настраивается в редакторе квиза, меняются следующие параметры:
- включение / отключение стартового окна
- время автозапуска окна;
- цвет фона окна;
- цвет текста окна (задает цвет сразу и для заголовка и для описания под заголовком);
- отдельно цвет текста заголовка;
- отдельно цвет текста для печати (для всех фраз сразу);
- отдельно цвет текста для каждой фразы для печати;
- отдельно цвет текста описания;
- текст заголовка (над печатью текста);
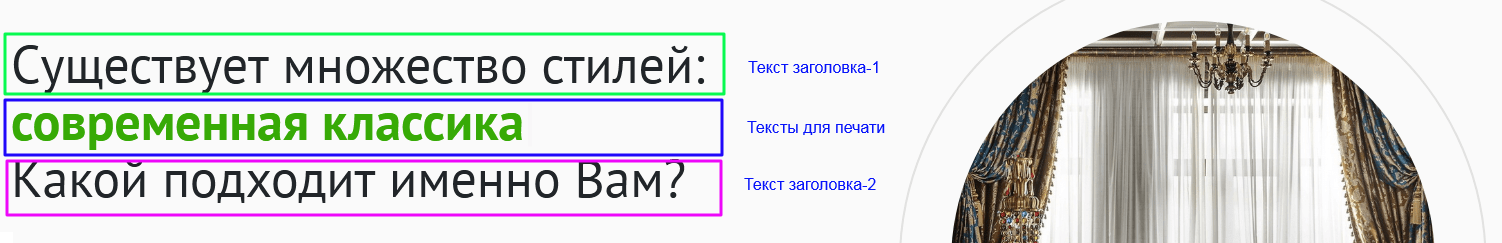
- текст заголовка для печати текста (одна или множество фраз);
- текст заголовка (под печатью текста);
- текст описания;
- полная настройка первой кнопки: текст, цвета, закругление;
- включение / отключение второй кнопки (форма заявки);
- текст и цвет текста второй кнопки;
- два текста, которые отображаются сверху формы заявки;
- фото стартового окна;
- цвет и прозрачность рамки вокруг фото.
Настройки квиза

Квиз полностью настраивается в редакторе: задается шрифт, размер шрифта, цвета текстов, фонов, загружаются фото для ответов, задаются размеры фото, настраивается форма в конце квиза.
Все цвета в редакторе можно указывать в HEX-формате (типа #524343), или rgb (типа rgb(82, 67, 67)), или rgba (типа rgba(82, 67, 67, 0.5)).
Необходимо сохранять изменения, внесенные в редакторе - зеленая кнопка "Сохранить" внизу страницы. После каких-либо изменений кнопка всплывает внизу экрана, напоминая о необходимости сохранения.
Чтобы увидеть изменения в квизе - обновите страницу с квизом.
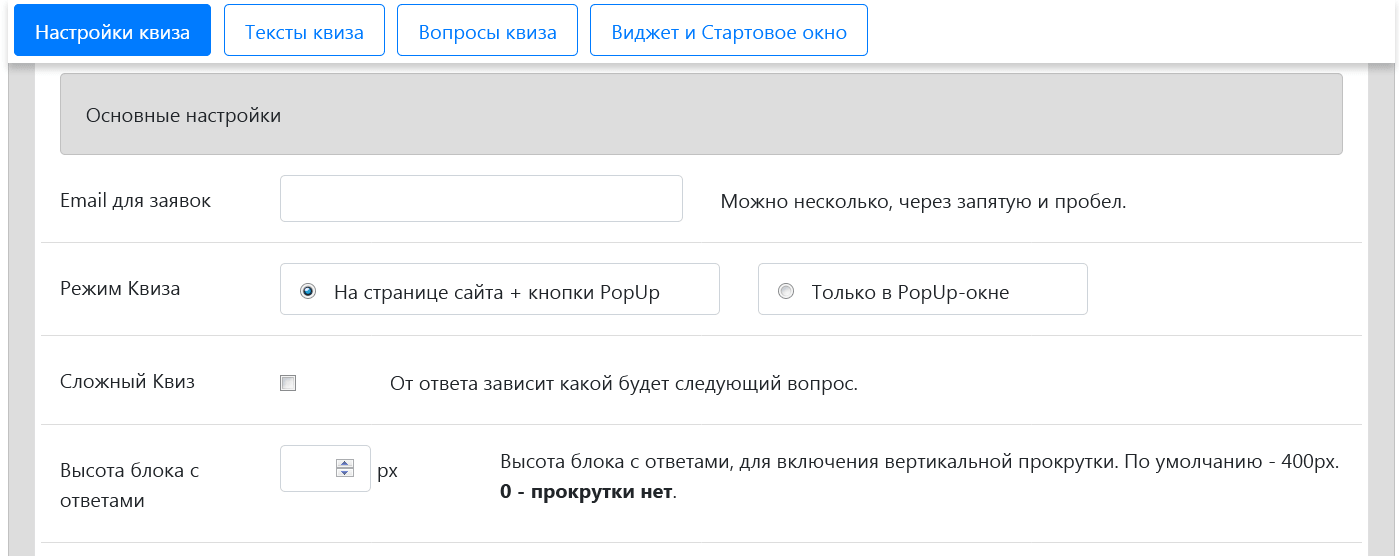
Основные настройки

Сначала задаются четыре основных параметра: Емейл для заявок, режим квиза - на странице сайта или в PopUp-окне, тип квиза - простой или сложный, и высота блока с ответами - для включения вертикальной полосы прокрутки.
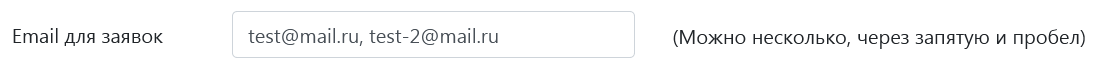
Email для заявок

Сразу после входа в редактор рекомендуется указать Емейл для заявок - поскольку на этот же Емейл будет отправляться код для сброса пароля, если вы забудете пароль от редактора квиза.
После прохождения квиза на указанный Емейл отправляется письмо со всеми вопросами и ответами клиента, а также с данными клиента - имя, телефон, емейл (в зависимости от настроек формы). Также в письме указывается дата и время отправки формы, адрес страницы сайта, с которой форма отправлена.
Можно указать несколько Емейлов через запятую и пробел - письмо будет отправлено на каждый.
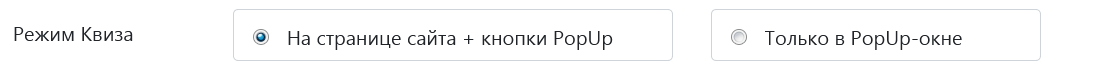
Режим квиза

Есть два режима отображения квиза на сайте:
- на странице сайта + кнопки-PopUp - квиз будет отображаться на странице сайта и можно
разместить на странице кнопки-PopUp (сколько угодно, а можно и без кнопок).
Для отображения квиза на странице надо в нужном месте страницы разместить код квиза (см. О Mag-Quiz -> Установка на сайт -> п.3), для отображения кнопок - код кнопок (см. О Mag-Quiz -> Установка на сайт -> п.4).
Если код квиза не добавлен на сайт, а добавлены только коды кнопок - квиз будет отображен вместо первой кнопки.
Если вы не видите квиза на странице, хотя код квиза добавлен на сайт, значит у вас включен второй режим - переключите режим на первый.
- только в PopUp-окне - на странице будут только кнопки-PopUp (сколько угодно).
Для отображения кнопок надо в нужном месте страницы разместить код кнопок (см. О Mag-Quiz -> Установка на сайт -> п.4).
Если вы видите квиз на странице, хотя намеревались видеть только кнопки, и разместили только коды кнопок - значит у вас включен первый режим, переключитесь на второй.
Тип квиза

При снятой галочке "Сложный квиз" отключен, работает тип "Простой квиз". Для включения типа "Сложный квиз" - нужно поставить галочку.
Простой квиз - все вопросы идут по-порядку, вне зависимости от ответов клиента. Вопросы выводятся в том порядке, в каком они заполнены в редакторе.
Сложный квиз - следующий вопрос зависит от того, какой ответ выберет клиент. В каждом ответе указывается номер следующего вопроса. Т.е. выбрав тот или иной ответ, клиент может переходить к разным следующим вопросам. Если разрешен выбор нескольких ответов, то следующий вопрос будет только один. В этом случае номер следующего вопроса указывается не в каждом ответе, а только один раз, после вопроса.
Таким образом, квиз имеет сложную, разветвленную структуру, с множеством цепочек вопросов. Выбирая те или иные ответы, клиент будет идти по разным цепочкам, с разным количеством вопросов. Заранее неизвестно по какой цепочке пойдет клиент. Именно поэтому в Сложном квизе нет полосы прогресса - неизвестно какую цепочку выберет клиент, и сколько вопросов он пройдет в итоге.
Так, в представленном на сайте "Квизе по упаковке" (см. Примеры) всего 56 вопросов, но самая длинная цепочка состоит из 9 вопросов.
ВНИМАНИЕ!
Если вы настраиваете Сложный квиз, заполнили вопросы/ответы, прописали номера следующих вопросов - нельзя переключаться на Простой квиз: после сохранения все связи между ответами/вопросами будут утеряны. Все вопросы станут выводиться по-порядку размещения в редакторе. При обратном переключении на Сложный квиз вам придется снова прописывать в каждом ответе номера следующих вопросов.
Если вы по-ошибке переключились на Простой квиз - просто не сохраняйте изменения, а обновите страницу редактора.
При изменении типа квиза вы увидите предупреждение.
Горизонтальная прокрутка ответов (с версии 5.5)

При отмеченой опции будет горизонтальная прокрутка ответов, если они по ширине не помещаются в блоке. При этом высота блока ответов меняется автоматически, в зависимости от высоты ответов.
Данная настройка применяется для всех вопросов Квиза.
Но в настройках каждого вопроса (вкладка "Вопросы квиза" редактора) можно отключить горизонтальную прокрутку для конкретного вопроса. Тогда в данном вопросе не будет прокрутки ответов (при этом у остальных вопросов она сохранится).

При снятой галочке будет вертикальная прокрутка ответов, если ответы по высоте не помещаются в блоке.
Регулировка высоты - смотри следующий пункт.
Высота блока с ответами

Блок с ответами имеет фиксированную высоту. По умолчанию высота блока 400рх. Но вы можете изменить ее.
Если высота содержимого окажется больше - справа появится полоса прокрутки.
Если вы хотите, чтобы были видны все ответы сразу, без прокрутки - укажите высоту 0.

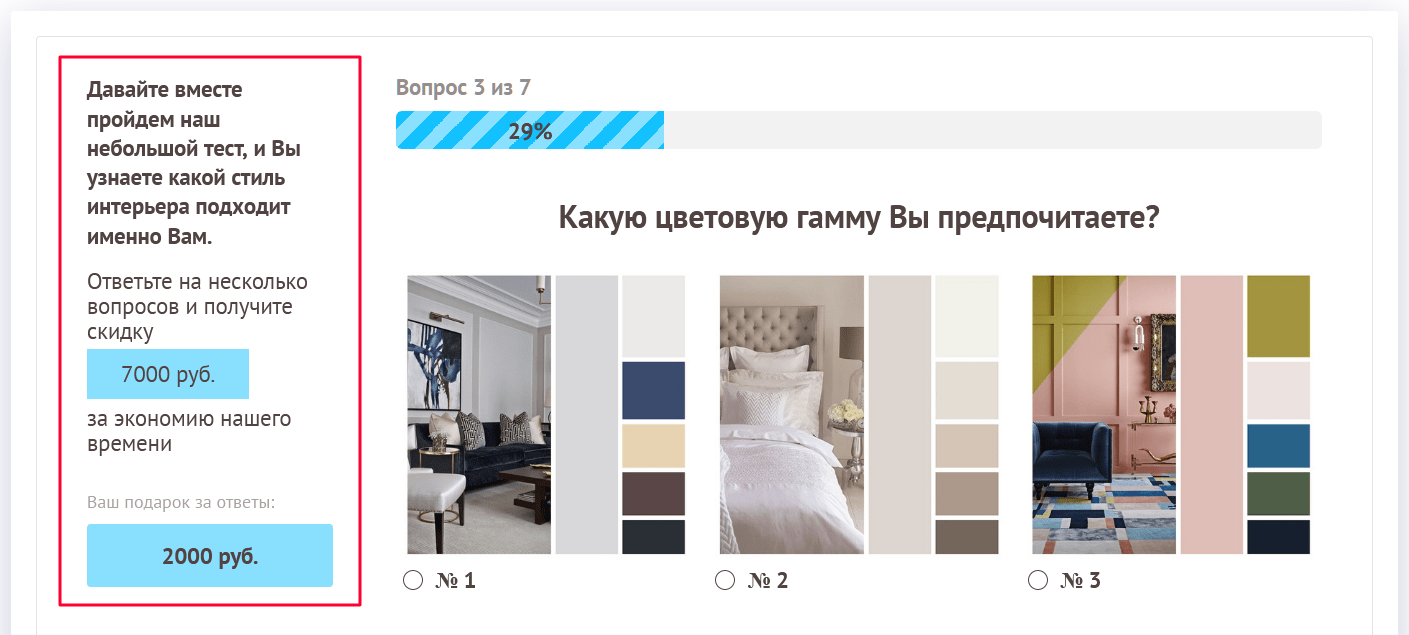
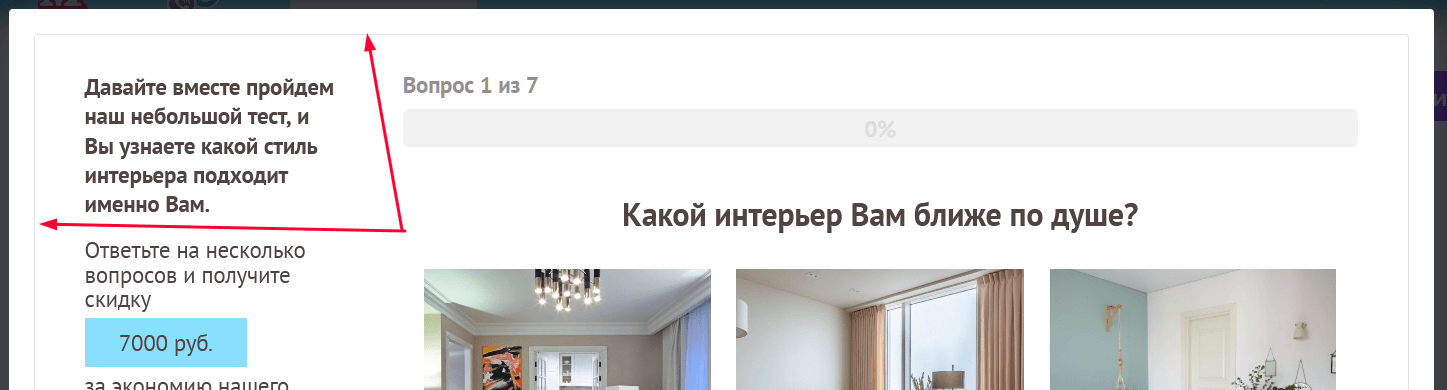
Левый блок квиза


В этом блоке выводится заголовок квиза, тексты о предоставлении подарка/скидки, общая и текущая сумма скидки.
Включение / отключение левого блока

При включении - левый блок отображается.
Если выключить - левого блока не будет, правый блок с вопросами растянется на всю ширину квиза.
При этом заголовок квиза и один из текстов выводится вверху квиза (подробнее смотрите в разделе "Тексты квиза").

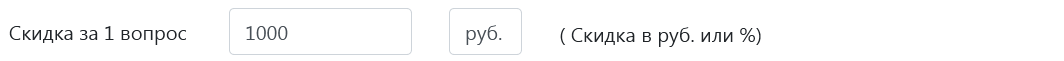
Скидка / подарок клиенту

Эта настройка доступна только если включен показ левого блока.
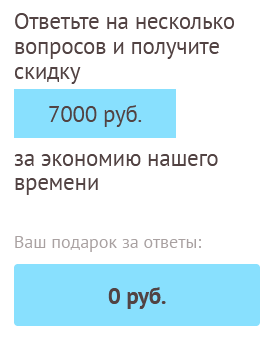
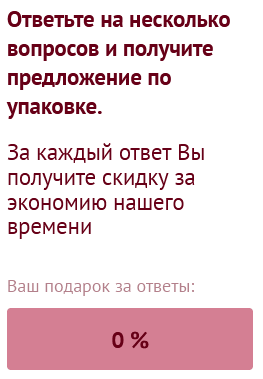
Можно предоставить клиенту скидку в рублях или процентах за каждый вопрос: например, скидка 1000 руб. за вопрос, или 2% за вопрос.
Для простого квиза в левом блоке отображается общая и текущая сумма скидки.

Общая сумма вычисляется автоматически исходя из скидки за один вопрос и количества вопросов. Можно задать какую-то определенную сумму для скидки. Например: у вас квиз из 7 вопросов, вы хотите предоставить клиенту скидку в 10 000 руб. Делаете так: 10000:7=1428,57 - в редакторе указываете скидку за один вопрос 1428,57 руб. Общая сумма будет 10 000 руб., за каждый вопрос клиенту будет начисляться 1428 руб. (округляется до рублей).
Для сложного квиза в левом блоке отображается только текущая скидка, итоговой нет (неизвестно сколько будет вопросов в цепочке, выбранной клиентом)

Форма для заявок

В этом блоке настраивается форма, которая выводится после прохождения квиза, а также открывается из Стартового окна второй кнопкой:

Настраиваются следующие параметры:
- какие поля выводить в форме (имя, телефон, емейл);
- какие поля являются обязательными;
- текст в полях формы (placeholder);
- подключение маски для поля "телефон";
- подключение "Политики конфиденциальности";
- подключение страницы "Спасибо".
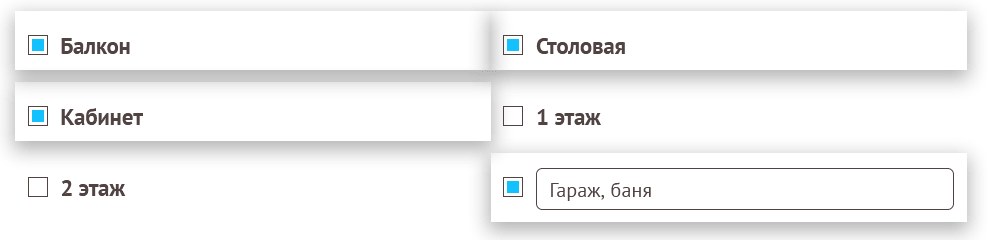
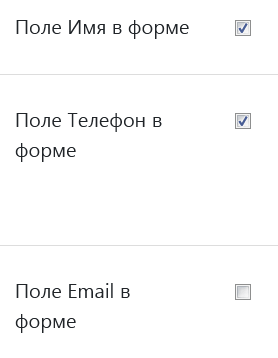
Поля формы

Необходимо отметить поля, которые будут отображаться в форме. Доступно три поля:
- поле "Имя";
- поле "Телефон";
- поле "Email".
Обязательное поле

Параметр доступен для выбранных полей.
Необходимо отметить поля, обязательные для заполнения. Для обязательных полей производится следующая проверка:
- поле не должно быть пустым - для всех полей;
- для поля "Имя" - писать только русскими буквами;
- для поля "Телефон" при включенной маске - только цифры по маске +7 (___) ___-__-__;
- для поля "Телефон" без маски - дополнительных проверок нет;
- для поля "Email" - заполнять в формате nikname@domen.ru.
Необязательные поля могут заполняться как угодно, в том числе могут быть пустыми.
Надпись в поле (placeholder)

Параметр доступен для выбранных полей.
Укажите текст, который будет отображаться в поле формы.
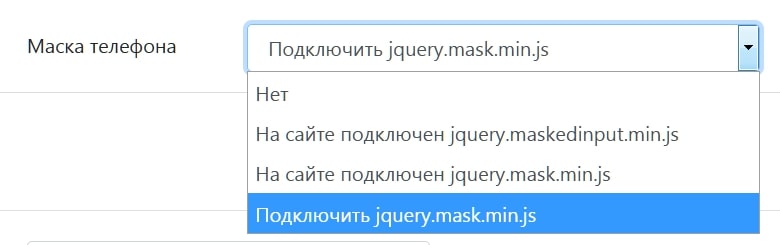
Маска телефона

Параметр доступен для выбранного поля "Телефон".
Варианты подключения маски:
- выберите вариант "Нет", если вы не хотите подключать маску - телефон можно будет заполнять как угодно, не отправится только пустое поле (если оно является обязательным);
- если в других формах на сайте используется ввод телефона по маске, значит у вас
уже подключен скрипт маски. В этом случае:
1. если у вас подключен скрипт "jquery.maskedinput.min.js" - выберите пункт "На сайте подключен jquery.maskedinput.min.js";
2. если у вас подключен скрипт "jquery.mask.min.js" - выберите пункт "На сайте подключен jquery.mask.min.js"
3. если у вас подключен какой-то другой скрипт, или вам неизвестно, какой скрипт подключен: выполните п.1 выше и проверьте форму. Если не работает ввод по маске - выполните п.2 выше.
- если в других формах на сайте нет ввода телефона по маске - выберите пункт "Подключить jquery.mask.min.js" - будет подключен скрипт из папки квиза.
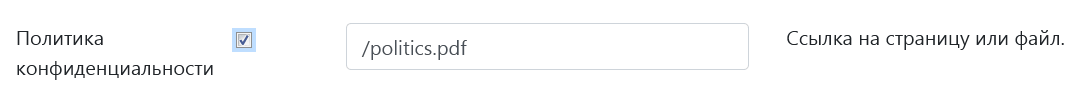
Политика конфиденциальности

Отметьте этот пункт, и в форме будет отображаться блок с "Политикой конфиденциальности".
Также можно указать адрес страницы сайта или файла с этой самой "Политикой..." - ссылка будет открываться в новой вкладке.
Но это не обязательно - если ссылку не указать - перехода не будет. Но клиент будет лишен возможности ознакомиться с информацией.
Страница "Спасибо"

По умолчанию после отправки формы информация об успешной отпраке выводится в самой форме.
В большинстве случаев, для отслеживания конверсии, СЕО-специалисты требуют, чтобы после отправки формы клиент переходил на специальную страницу - так называемую страницу "Спасибо" (или страницу "Благодарности").
Для подключения перехода отметьте этот пункт и укажите адрес страницы для перехода.
Настройка шрифтов

Здесь производятся основные настройки шрифтов: собственно шрифт, размеры шрифтов, цвет шрифтов.
Быстрое подключение шрифта сайта

По умолчанию у квиза свой шрифт: PT Sans.
Однако можно попытаться быстро подключить шрифт, который используется на вашем сайте: это сработает только в том случае, если на сайте шрифт прописан для тэга body (в большинстве случаев это так и есть).
Отметьте этот пункт и у квиза будет шрифт сайта (если выполнено условие выше).
Если шрифт не изменился - снимите галочку, и переходите к следующему пункту.
Подключение шрифта сайта по названию

Если после выполнения предыдущего пункта шрифт квиза не изменился - снимите галочку "Использовать шрифт сайта", и впишите название шрифта вашего сайта в поле "Название шрифта".
Размеры шрифтов

Можно изменить размер шрифтов квиза ( по умолчанию 18px) - это основной размер, такой у ответов на вопросы. Другие шрифты вычисляются от основного.
Основной размер шрифта обведен красной рамкой:

Размер шрифта коментариев к ответам

Для коментариев к ответам предусмотрена отдельная регулировка размера шрифта, поскольку текста может быть много. По умолчанию размер шрифта 80% от основного шрифта.

Цвет текстов квиза

Здесь можно указать свой цвет для текстов квиза (По умолчанию #524343).
При этом автоматически изменится цвет следующих элементов:
- цвет текста кнопок;
- цвет рамки кнопок (border);
- цвет тени у ответов при наведении и выборе.
Для этих элементов можно задать индивидуальные настройки - смотрите блок "Настройка стилей квиза".
Настройка стилей квиза

В этом блоке сожно изменить внешний вид (стиль) квиза. Доступны следующие настройки:
- Цвет фона квиза;
- Прозрачность фона;
- Фоновая картинка;
- Фото для фона;
- Цвет рамки квиза;
- Цвет тени ответа;
- Прозрачность тени ответа;
- Прозрачные кнопки;
- Цвет фона кнопок;
- Цвет рамки кнопок;
- Цвет текста кнопок;
- Закругление кнопок;
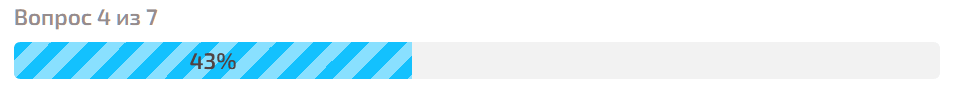
- Цвет полосы прогресса;
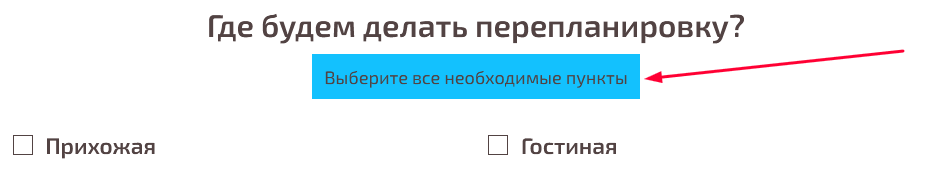
- Фон примечания к вопросу;
- Фон подарка.
Цвет фона квиза

Можно указать цвет для общего фона (По умолчанию - белый, #fff).
Этот фон закрывает фоновую картинку (если установлена, см. ниже).
Прозрачность фона

При необходимости задайте прозрачность для фона (например, если у вас задана фоновая картинка, и чтобы она просматривалась через фон).
Фоновая картинка

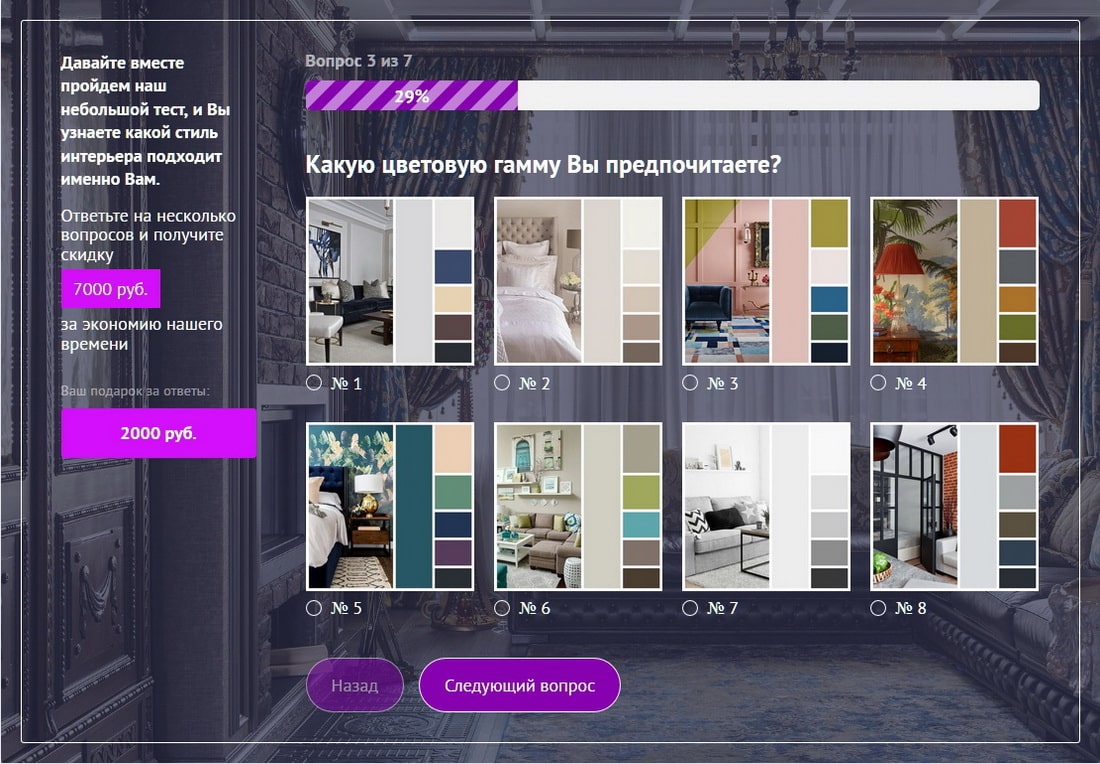
Отметьте, чтобы добавить в Квиз фоновую картинку - ниже появится блок для загрузки фото. Если фоновая картинка в Квизе не видна, проверьте, задана ли прозрачность фона (см. выше).
Ниже пример квиза с фоновой картинкой и полупрозрачным фоном. Картинка просматривается сквозь фон, создается эффект затемнения картинки.

Фото для фона

Здесь можно загрузить/удалить фото для фона. Чтобы выбранное фото отобразилось в редакторе - сохраните изменения (зеленая кнопка внизу).
Цвет рамки квиза

Здесь можно изменить цвет рамки по периметру Квиза (По умолчанию - #e3e3e3). Чтобы убрать рамку вообще - укажите прозрачный цвет: transparent.

Цвет рамки ответа

По умолчанию у рамки цвет #e3e3e3.
Но вы можете задать свой цвет.

Цвет рамки скролла

По умолчанию у полосы прокрутки цвет рамки #e3e3e3.
Но вы можете задать свой цвет.

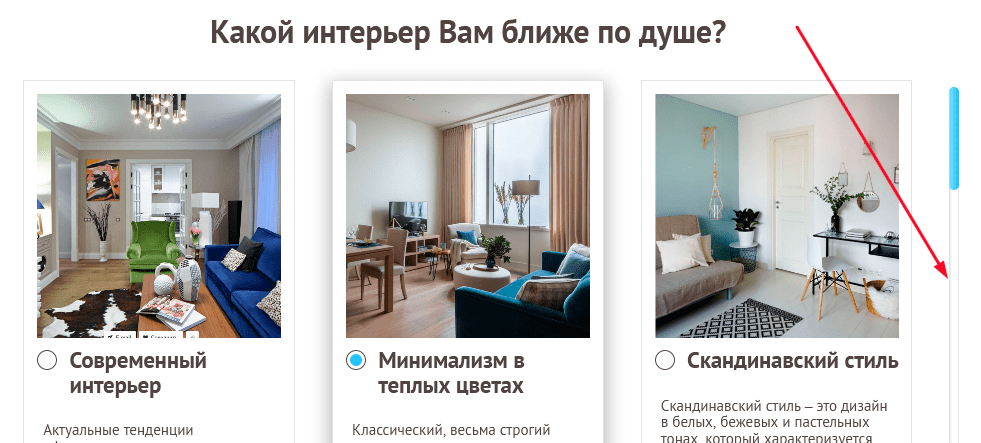
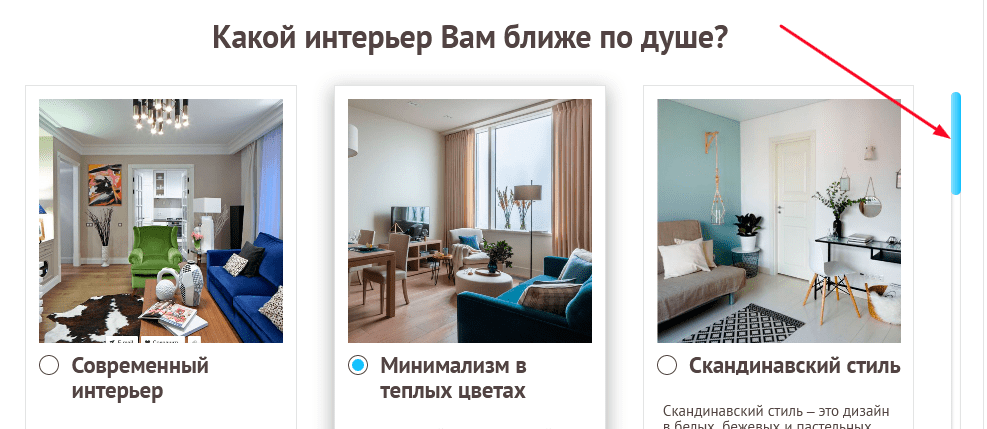
Цвет ползунка скролла

По умолчанию у ползунка цвет #13c1fe.
Также он наследует цвет кнопок квиза: если изменить цвет кнопок - изменится и цвет ползунка.
Но вы можете задать свой цвет для ползунка, отличный от цвета кнопок.

Прозрачные кнопки

Отметьте, чтобы сделать кнопки квиза прозрачными - у кнопок будет только рамка и текст, сквозь кнопки будет виден задний фон.
Все настройки кнопок меняют внешний вид кнопок "Следующий вопрос", "Назад", кнопки "Отправить" в форме квиза, а также кнопок-PopUp, расположенных на странице сайта.

Цвет фона кнопок

Данная настройка доступна, если выключена прозрачность кнопок в предыдущем пункте.
Вы можете задать свой цвет фона кнопок.
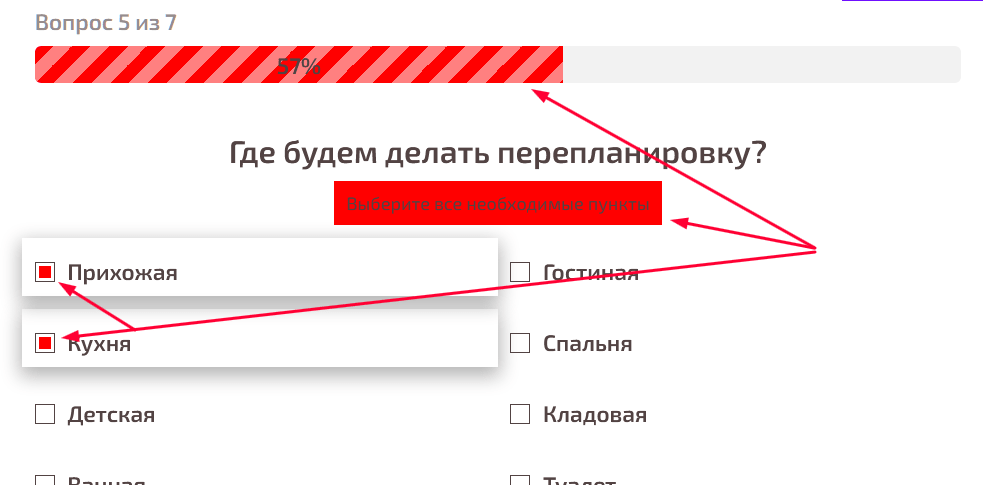
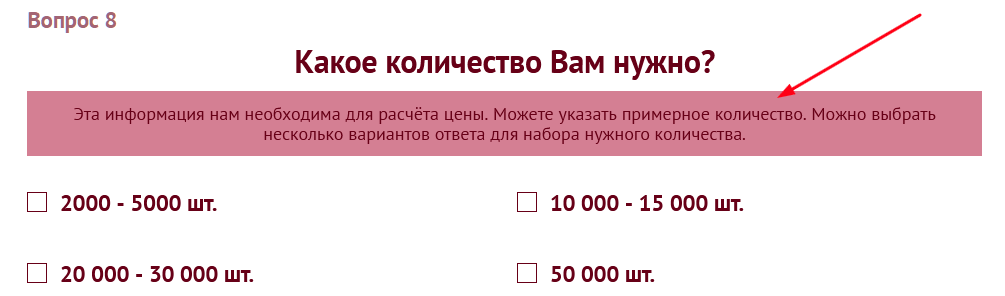
При этом автоматически изменится цвет полосы прогресса, цвет фона примечания к вопросу и цвет выбора ответа:

Цвет полосы прогресса и цвет фона примечания к вопросу можно изменить индивидуально (см. пункты ниже).
Цвет рамки кнопок

При изменении цвета текстов квиза или цвета текста кнопок автоматически изменится и цвет рамки кнопок (border).
В этом пункте можно указать свой цвет рамки кнопок.
Например так:

Цвет текста кнопок

В этом пункте можно изменить цвет текста кнопок. По умолчанию цвет белый (#ffffff)
При изменении цвета текста кнопок также изменится цвет рамки кнопок, если он не задан в предыдущем пункте.
Например так:

Закругление кнопок

В этом пункте можно изменить радиус закругления углов кнопок. По умолчанию 5рх.
Например так:

Цвет полосы прогресса

При изменении цвета фона кнопок автоматически изменится и цвет полосы прогресса.
Однако, в этом пункте можно задать свой цвет для полосы прогресса.

Полоса прогресса есть только у простого квиза, у сложного - ее нет.
Фон примечания к вопросу

При изменении цвета фона кнопок автоматически изменится и цвет фона примечания к вопросу.
Однако, в этом пункте можно задать свой цвет фона примечания к вопросу.

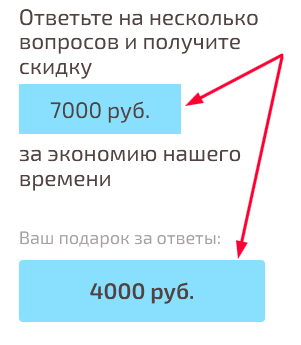
Фон подарка

Эта настройка доступна, если включен показ левого блока с подарком клиенту.
Можно задать свой цвет фона для общего и текущего подарка/скидки клиенту.

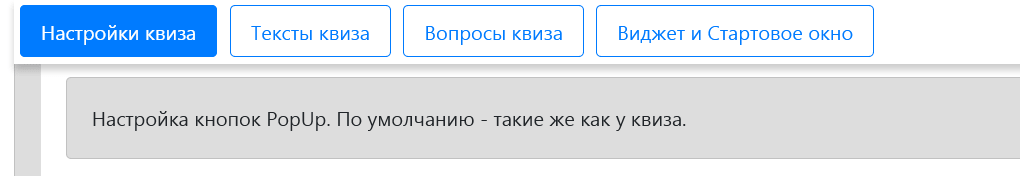
Настройка кнопок-PopUp

Кнопки-PopUp располагаются на странице сайта, их может быть сколько угодно на странице.
При нажатии на них открывается либо Стартовое окно, либо сразу квиз во всплывающем окне - PopUp-окно (в зависимости от настроек квиза).

Кнопки-PopUp полностью наследуют внешний вид кнопок квиза. Меняем стили кнопок квиза (см. предыдущие пункты) - меняются стили и кнопок-PopUp.
Но поскольку кнопки-PopUp располагаются на странице сайта, среди элементов сайта - может понадобиться "подогнать" внешний вид кнопок-PopUp под стиль сайта.
В данном блоке реализована возможность полностью изменить внешний вид кнопок-PopUp, вне зависимости от других настроек квиза.
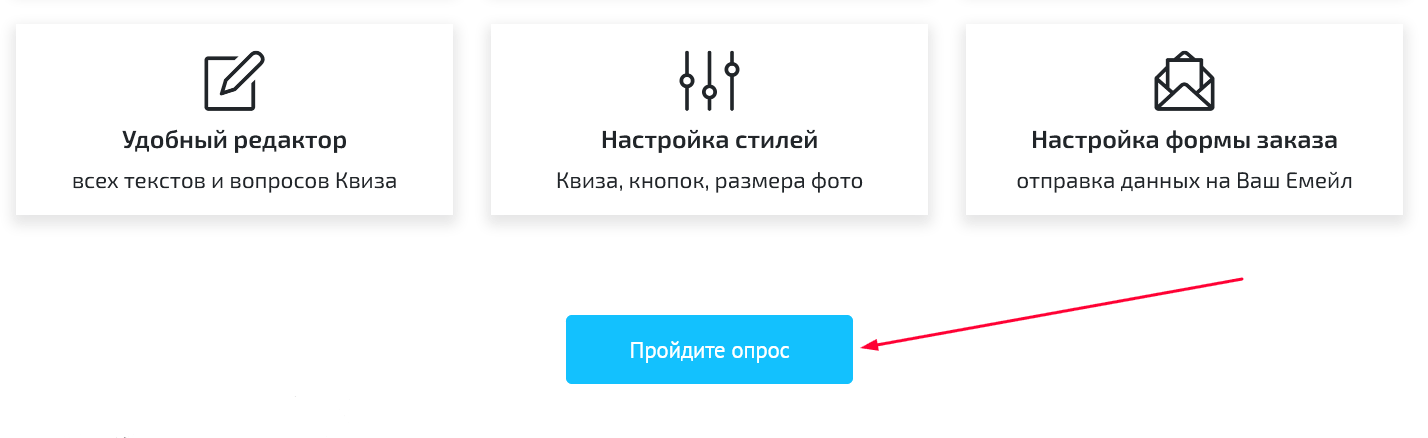
Текст на кнопке

Можно изменить текст надписи на кнопке. По умолчанию - "Пройдите опрос".
Быстрое подключение шрифта сайта

По умолчанию у кнопок, как и у квиза свой шрифт: PT Sans.
Однако можно быстро подключить шрифт, который используется на вашем сайте.
Отметьте этот пункт и кнопок будет тот же шрифт, что и у блоков сайта, в которых они расположены.
Однако у блоков может быть свой шрифт, не такой как у всего сайта. Чтобы подключить основной шрифт сайта - снимите галочку, и переходите к следующему пункту.
Подключение шрифта сайта по названию

Чтобы подключить основной шрифт сайта - снимите галочку "Использовать шрифт сайта" выше, и впишите название шрифта вашего сайта в поле "Название шрифта".
Размер шрифта

По умолчанию у кнопок размер шрифта - как у квиза - 18рх.
Если в настройках выше изменить размер основного шрифта квиза - изменится и размер шрифта кнопок.
Но в этом пункте можно задать свой размер шрифта кнопок, не зависящий от шрифта квиза.
Цвет текста

Если в настройках выше изменить цвет текстов квиза - изменится и цвет текста кнопок.
Если в настройках выше изменить цвет текста кнопок - у текста кнопок-PopUp будет именно этот цвет.
Но в этом пункте можно задать свой цвет текста кнопок, не зависящий от настроек квиза.
Прозрачная кнопка

Если в настройках выше включена прозрачность кнопок квиза - кнопки-PopUp также будут прозрачны.
Но в этом пункте можно включить прозрачность кнопок-PopUp, даже если у квиза кнопки не прозрачные.
Цвет фона кнопки

Если в настройках выше задан цвет фона кнопок квиза - у кнопок-PopUp будет такой же цвет фона.
Но в этом пункте можно задать свой цвет фона кнопок-PopUp, не зависящий от настроек квиза.
Цвет рамки кнопки

Если в настройках выше задан цвет текста кнопок-PopUp - цвет рамки кнопок-PopUp будет такой же.
Если в настройках выше задан цвет рамки кнопок квиза - цвет рамки кнопок-PopUp будет именно такой.
Но в этом пункте можно задать свой цвет рамки кнопок-PopUp, не зависящий от других настроек.
Закругление кнопки

Если в настройках выше задано закругление кнопок квиза - у кнопок-PopUp будет такое же закругление.
Но в этом пункте можно задать свое закругление кнопок-PopUp, отличное от кнопок квиза.
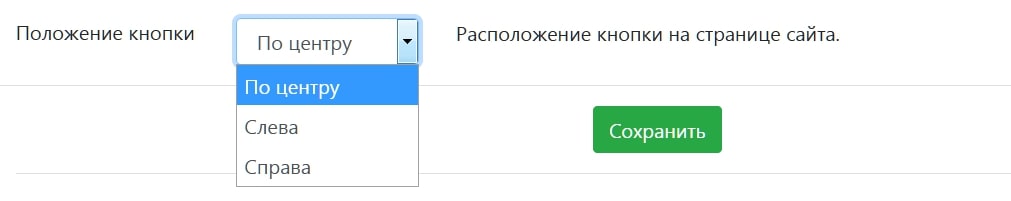
Положение кнопки

Блок с кнопкой занимает всю ширину блока сайта, в котором он находится. Можно изменять положение кнопки в этом блоке. Доступно три положения:
- по центру;
- слева;
- справа.
Тексты квиза

В квизе предусмотрено 11 текстовых блоков, которые выводятся в разных местах квиза.
Если отключить показ левого блока с подарком - текстовые блоки № 3, 4, 7 и 8 недоступны для редактирования, и не отображаются в квизе.
Необходимо сохранять изменения, внесенные в редакторе - зеленая кнопка "Сохранить" внизу страницы. После каких-либо изменений кнопка всплывает внизу экрана, напоминая о необходимости сохранения.
Чтобы увидеть изменения в квизе - обновите страницу с квизом.
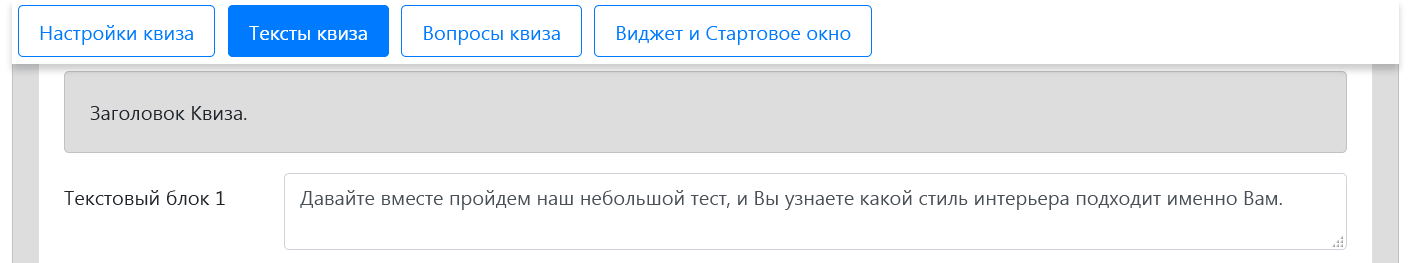
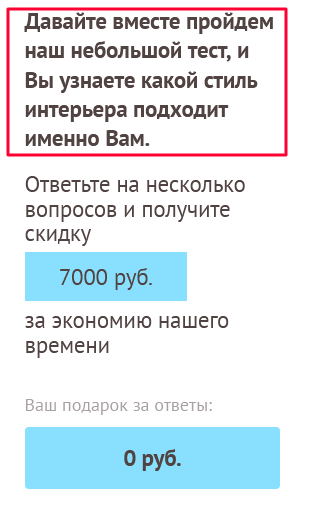
Заголовок Квиза

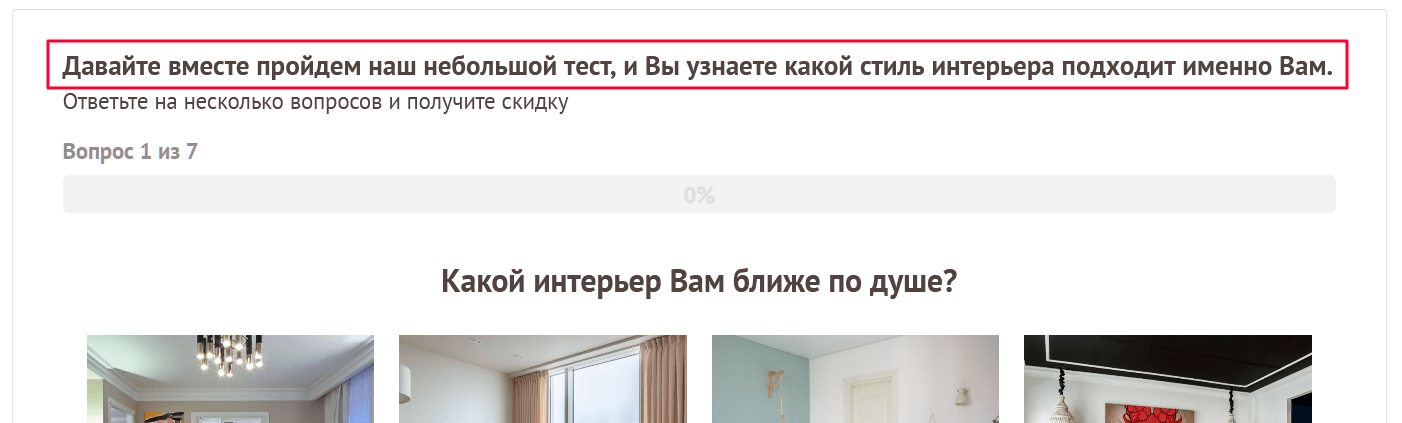
"Текстовый блок 1" - это заголовок квиза.
Он выводится в левом блоке с подарком - если этот блок включен.

Если блок с подарком выключен - заголовок выводится вверху квиза.

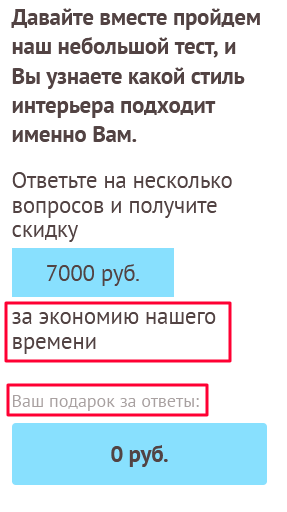
Тексты левого блока с подарком

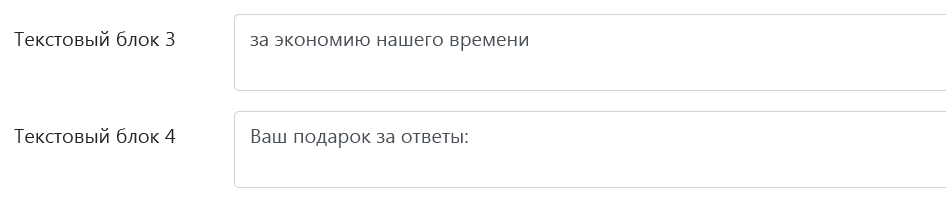
Здесь редактируются "Текстовые блоки 2, 3, 4" - они выводятся в левом блоке с подарком.
Если блок с подарком выключен - "Текстовые блоки 3 и 4" недоступны и не отображаются в квизе.
Текстовый блок 2

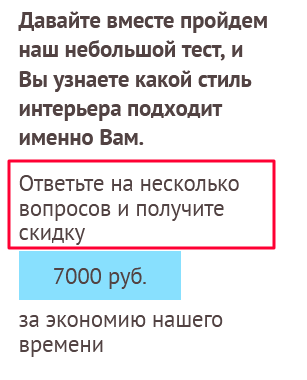
"Текстовый блок 2" - выводится под заголовком квиза.
Он выводится в левом блоке с подарком - если этот блок включен.

Если блок с подарком выключен - "Текстовый блок 2" выводится вверху квиза.

Текстовые блоки 3, 4

Эти блоки выводятся только в левом блоке с подарком.
Если блок с подарком выключен - "Текстовые блоки 3 и 4" недоступны и не отображаются в квизе.

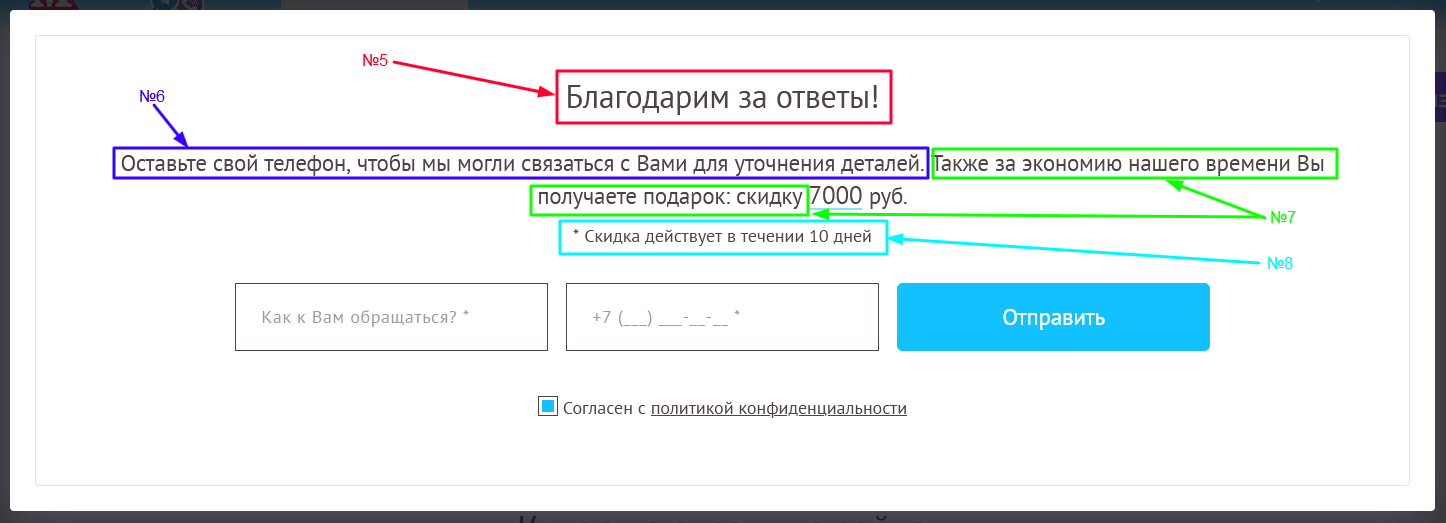
Тексты блока с формой

Здесь редактируются "Текстовые блоки 5, 6, 7 и 8" - они выводятся после прохождения квиза, сверху формы.

Текстовые блоки 5, 6

"Текстовые блоки 5 и 6" отображаются в форме всегда, вне зависимости включения левого блока с подарком.
Текстовые блоки 7, 8

"Текстовые блоки 7 и 8" отображаются в форме, только если включен левый блок с подарком.
При отключенном левом блоке с подарком они недоступны в редакторе, и не отображаются в форме.
Тексты сообщения об отправке формы

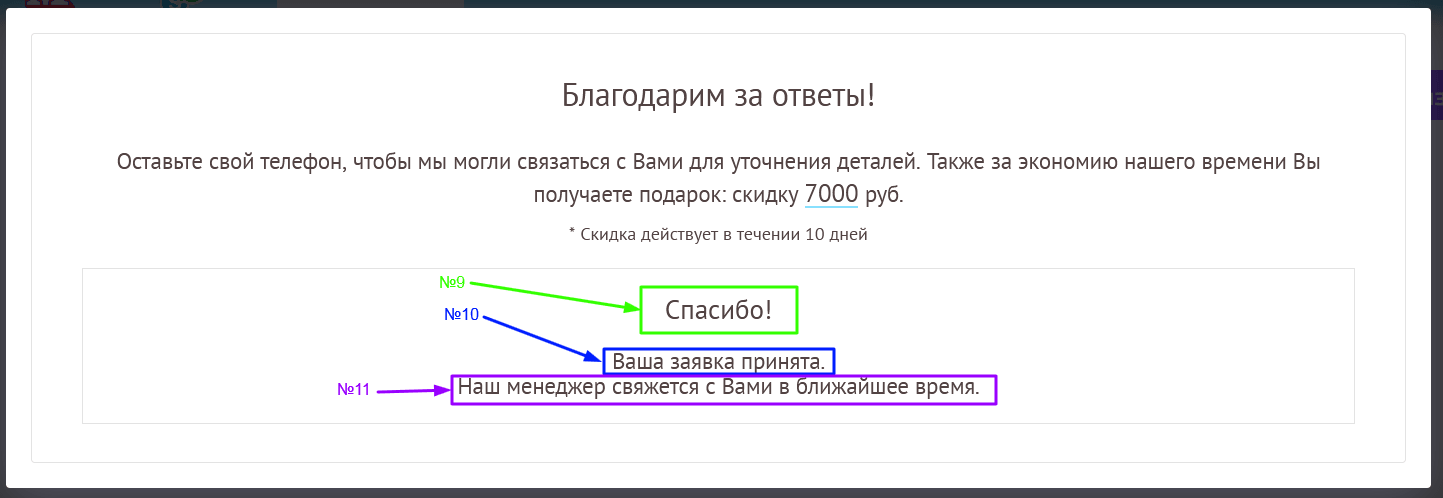
Здесь редактируются "Текстовые блоки 9, 10, и 11" - они выводятся после отправки формы.
Текстовые блоки 9, 10 и 11

Эти блоки выводятся после отправки формы - они являются сообщением об успешной отправке.

Если в настройках квиза включен переход на страницу "Спасибо" после отправки формы, то "Текстовые блоки 9, 10 и 11" недоступны в редакторе (в них просто нет необходимости).
Вопросы квиза

На этой вкладке редактируются / добавляются / удаляются вопросы квиза.
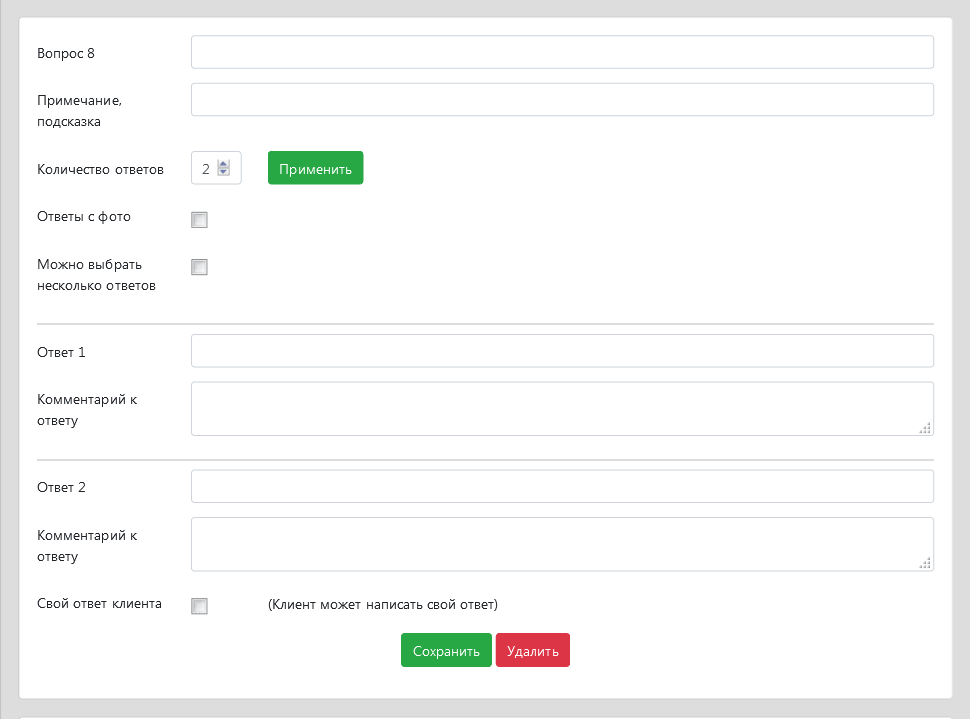
Блок вопроса
Каждый вопрос выделен цветом в отдельный блок, нумерация вопросов происходит автоматически.

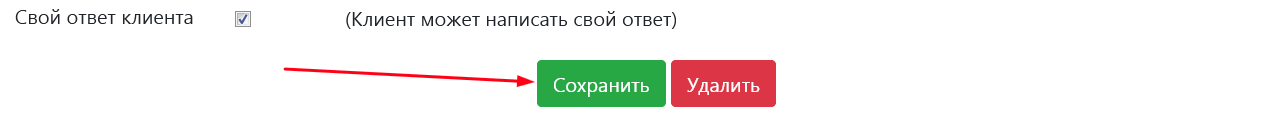
Сохранение изменений вопроса
Каждый вопрос сохраняется отдельно, у каждого вопроса своя кнопка "Сохранить" (внизу вопроса). После изменения одного вопроса необходимо сначала сохранить эти изменения, а уже затем переходить к следующему вопросу:
если отредактировать, напрмер, вопрос 1, НЕ сохранить изменения, перейти к вопросу 2, отредактировать его и сохранить - будет сохранен только вопрос 2, изменения в вопросе 1 не сохранятся и пропадут.

Также в каждом вопросе возле поля "Количество ответов" есть кнопка "Применить" - она выполняет ту же функцию сохранения, ею можно пользоваться наравне с кнопкой "Сохранить".

Удаление вопроса
Вопросы удаляются по-одному - в каждом вопросе есть своя кнопка "Удалить" (внизу вопроса).

После удаления вопроса, нумерация оставшихся вопросов сохраняется.
Добавление вопроса
Внизу страницы есть кнопка "Добавить новый вопрос". Новый вопрос добавляется в конце списка вопросов, ему автоматически присваивается следующий порядковый номер.

Навигация по вопросам
Для удобства внизу вкладки "Вопросы квиза" есть плавающая панель навигации по вопросам. Она всегда видна внизу страницы.
Это особенно актуально, когда у вас Сложный квиз, с большим количеством вопросов.

Текст вопроса

В это поле вписываете текст вашего вопроса.
Примечание к вопросу

В это поле можно вписать комментарий / подсказку / разъяснение к вопросу.
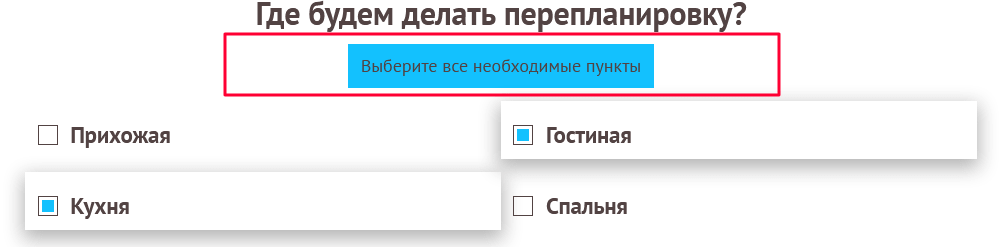
Если разрешен выбор нескольких ответов - поле автоматически заполняется подсказкой "Можно выбрать несколько вариантов ответа" (после сохранения).
Но вы можете вписать свой текст.

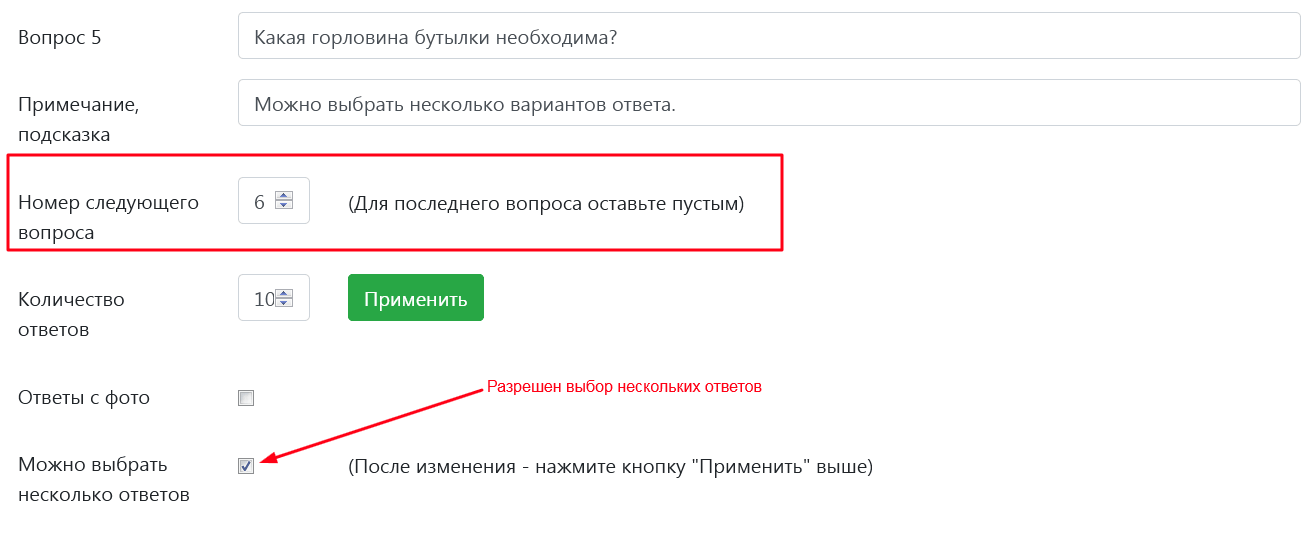
Номер следующего вопроса
Этот параметр доступен ТОЛЬКО для Сложного квиза. Он определяет какой следующий вопрос показывать после выбора того или иного ответа.
Для Простого квиза это не требуется - все вопросы идут в том порядке, в каком они заполнены в редакторе.
Возможны две ситуации:
1. Разрешен выбор нескольких ответов.
Клиент выбирает несколько ответов, возможен переход только на один следующий вопрос.
Поэтому номер следующего вопроса нужно указать один раз для вопроса - поле для ввода номера расположено после примечания к вопросу.

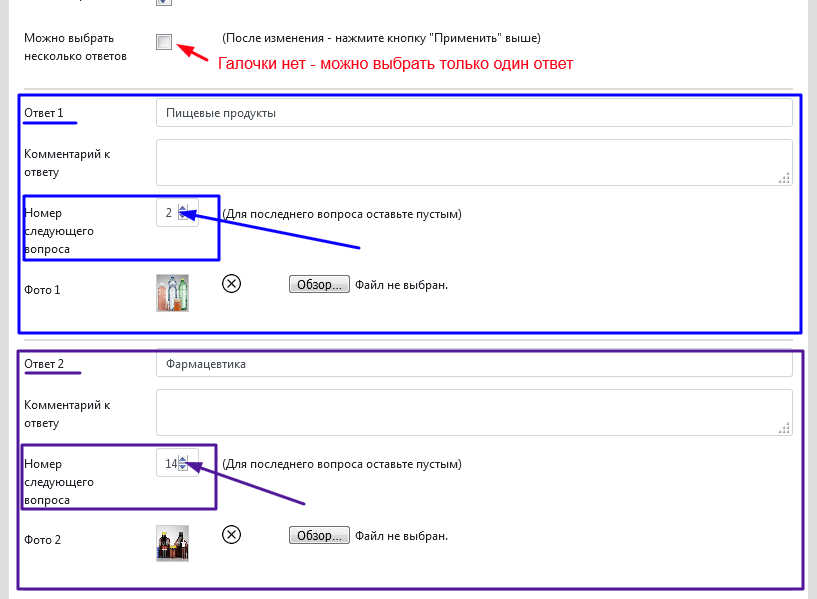
2. Разрешен выбор только одного ответа.
Выбирая тот или иной ответ, возможен переход на разные следующие вопросы.
Поэтому номер следующего вопроса нужно указать для каждого ответа (после комментария к ответу).
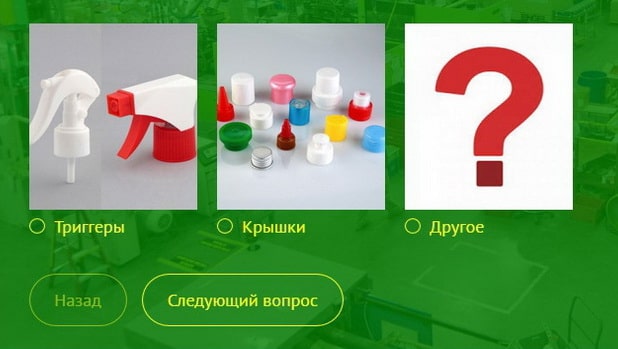
На фото ниже:
- выбор ответа 1 - переход к вопросу № 2;
- выбор ответа 2 - переход к вопросу № 14

Если у вас Сложный квиз, то после изменения параметра "Можно выбрать несколько ответов" нужно сохранить изменения (рядом есть подсказка): после этого поле "Номер следующего вопроса" будет показано в нужном месте (после вопроса, или после каждого ответа).
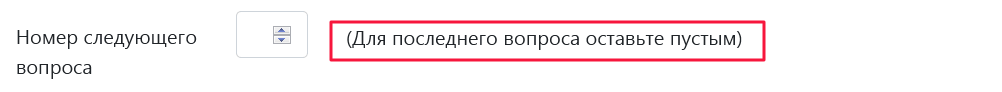
Важный момент:
Если НЕ УКАЗАТЬ номер следующего вопроса - произойдет переход к форме - квиз пройден )))
Таким образом, если вы редактируете последний вопрос и далее вопросов уже нет - просто НЕ указывайте номер следующего вопроса (там есть подсказка). После этого вопроса будет показана форма.

Количество ответов

У нового вопроса доступно всего два ответа на вопрос. Вам нужно указать в этом поле нужное количество ответов на ваш вопрос и нажать кнопку "Применить", расположенную рядом (она выполняет функцию сохранения вопроса).
После этого в блоке вопроса появится нужное количество ответов. Ответы нумеруются по-порядку автоматически.
Изменять количество ответов можно на любом этапе редактирования вопроса.
При увеличении количества ответов новые добавляются в конце списка ответов.
При уменьшении количества ответов удаляются ответы с конца списка. Остаются первые ответы в нужном количестве.
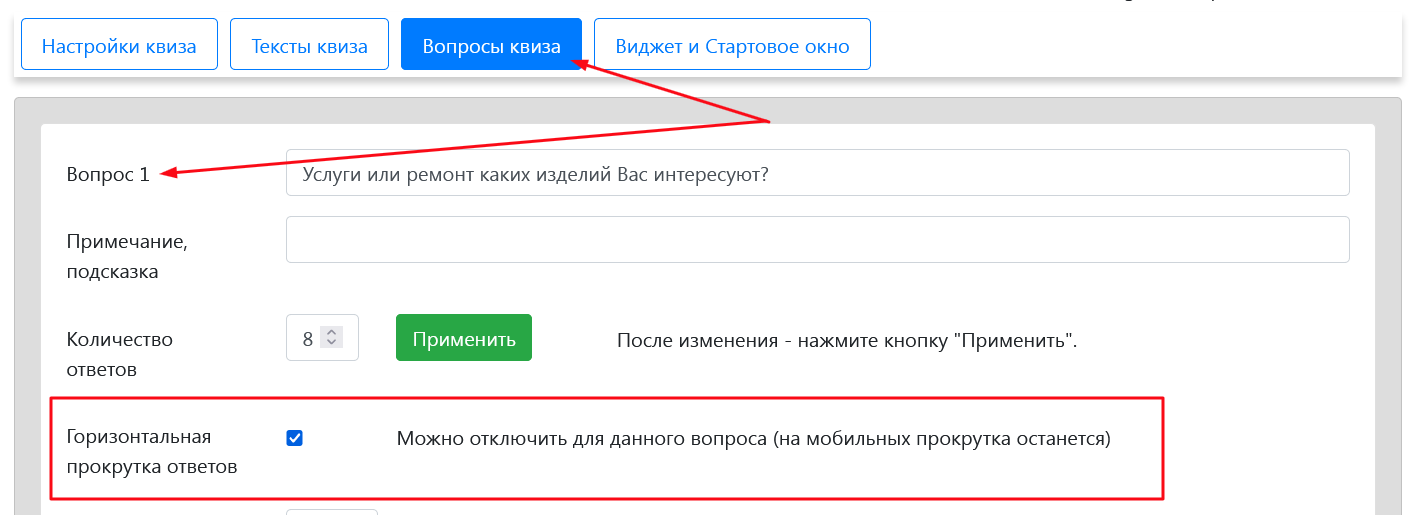
Горизонтальная прокрутка ответов (с версии 5.5)

Настройка доступна, если на первой вкладке редактора ("Настройки квиза") включена опция "Горизонтальная прокрутка ответов" (см. п.3.1.4)
Данная настройка позволяет отключить прокрутку только у данного вопроса.
При снятой галочке у данного вопроса будут отображаться все ответы без прокрутки.
При этом у остальных вопросов прокрутка останется.
На мобильных телефонах прокрутка остается, независимо от данной настройки - у всех вопросов будет горизонтальная прокрутка.
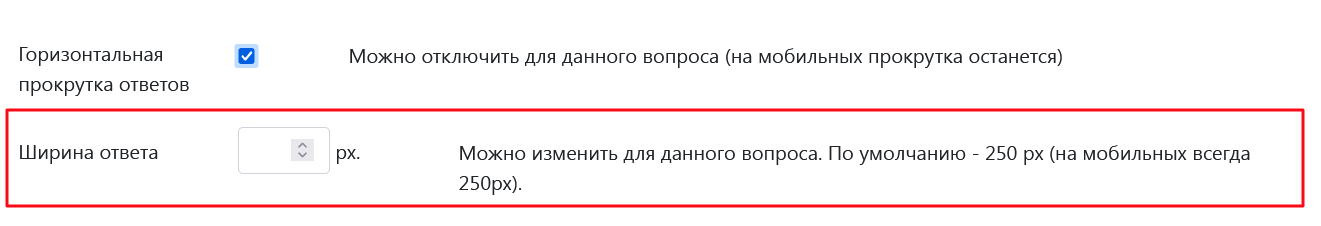
Ширина ответа (с версии 5.5)

Настройка доступна, если на первой вкладке редактора ("Настройки квиза") включена опция "Горизонтальная прокрутка ответов" (см. п.3.1.4), и в настройках данного вопроса включена эта же опция (см. п.5.10)
При включенной горизонтальной прокрутке ширина ответов у всех вопросов одинакова - 250рх, высота меняется автоматически, в зависимости от содержимого (фото, количество текстов).
Здесь вы можете изменить ширину ответов только для данного вопроса по своему усмотрению.
Таким образом, для разных вопросов можно задать разную ширину ответов.
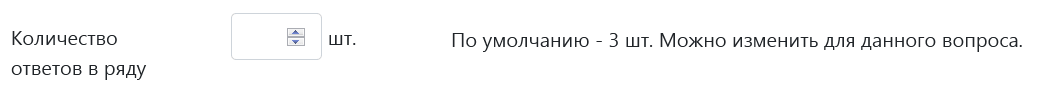
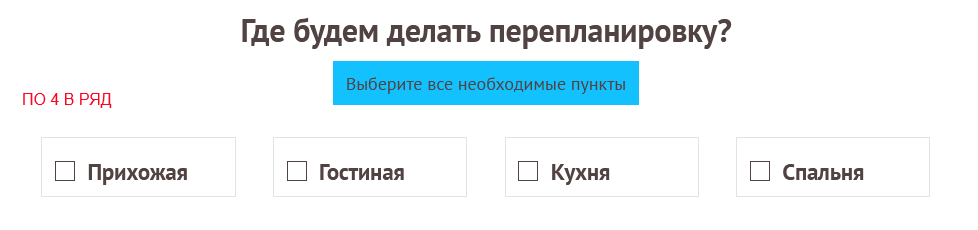
Количество ответов в одном ряду

Настройка доступна, если в настройках данного вопроса вЫключена опция "Горизонтальная прокрутка ответов" (см. п.5.10 - с версии 5.5)
Или, если на первой вкладке редактора ("Настройки квиза") вЫключена опция "Горизонтальная прокрутка ответов" (см. п.3.1.4 - с версии 5.5)
Таким образом, данная настройка работает ТОЛЬКО для вертикальной прокрутки, или когда прокрутка отключена вообще (см. п.3.1.5 - задана высота блока - 0)
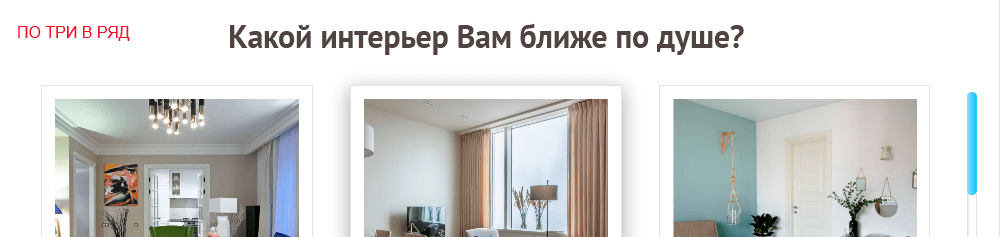
По умолчанию ответы располагаются по 3шт. в ряд.
Для каждого вопроса можно задать свое количество ответов в ряду, в зависимости от количества текста и наличия фото в ответах.
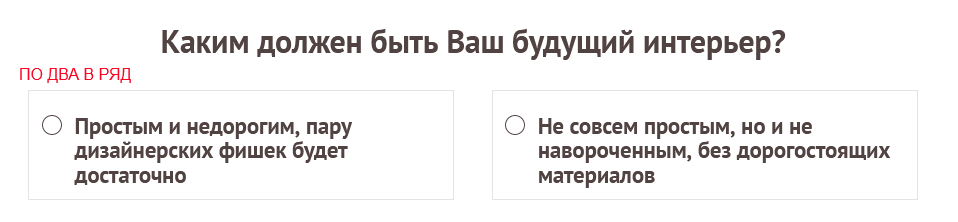
Независимо от этого параметра на планшетах и телефонах (ширина экрана до 992рх) отображается по два ответа в ряд.
На телефонах с экраном меньше 480рх отображается по одному ответу в ряд.
Вот примеры:



Ответы с фото

Отметьте галочкой этот пункт, если ваши ответы будут с фотографиями.
После этого в каждом ответе появятся поля для загрузки фото.
Можно выбрать несколько ответов

Отметьте галочкой этот пункт, и клиенты смогут выбирать по несколько вариантов ответов.
Если у вас Сложный квиз - рядом будет подсказка: после изменения этого пункта нужно сразу сохранить изменения (поле "Номер следующего вопроса" будет показано в нужном месте - после вопроса, или после каждого ответа).

Ответ 1, ответ 2, и т.д.

Впишите в это поле текст ответа (один из вариантов).
Комментарий к ответу

Здесь можно добавить комментарий / разъяснение к ответу.
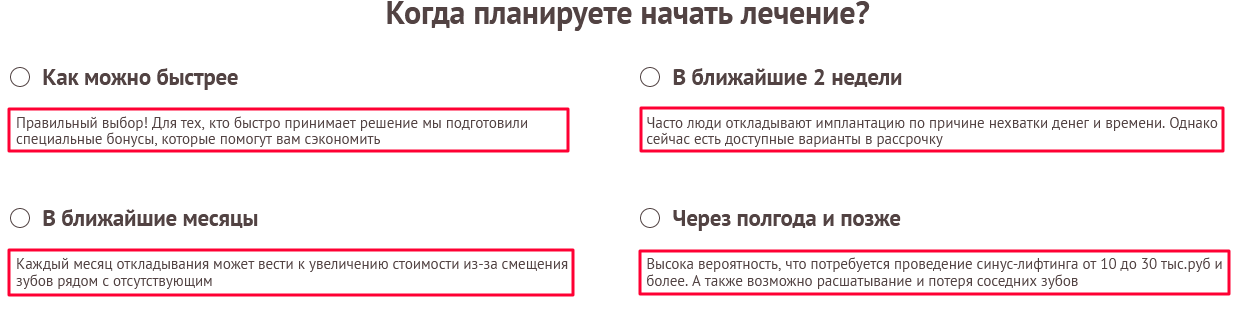
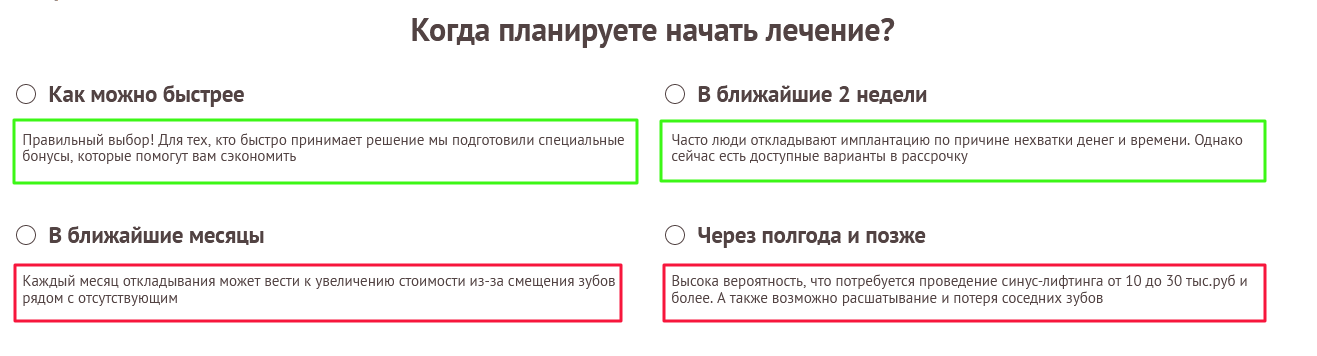
Используйте комментарий, чтобы показать клиенту сильные (слабые) стороны того или иного варианта ответа, чтобы подтолкнуть его к правильному, нужному для вас, варианту.
Вот яркий пример:

Фото к ответу

Здесь можно добавить / удалить фото к ответу.
Чтобы фото отобразилось в редакторе - нажмите "Сохранить".
Свой ответ клиента

Это поле расположено в конце последнего ответа. Если отметить его - клиент сможет вписать свой вариант ответа.
Если разрешен выбор только одного ответа - клиент может выбрать готовый вариант ответа, ИЛИ вписать свой вариант.

Если разрешен выбор нескольких ответов - клиент может выбрать готовые варианты ответа, И ЕЩЕ вписать свой вариант.

Виджет и Стартовое окно

На этой вкладке производится настройка виджета, мини-виджета и Стартового окна.
Эти три компонента входят в состав квиза, включаются и полностью настраиваются в редакторе.
Необходимо сохранять изменения, внесенные в редакторе - зеленая кнопка "Сохранить" внизу страницы. После каких-либо изменений кнопка всплывает внизу экрана, напоминая о необходимости сохранения.
Чтобы увидеть изменения в квизе - обновите страницу с квизом.
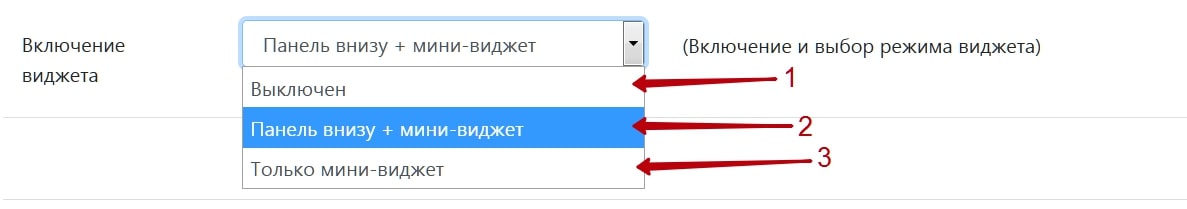
Включение виджета

Есть три режима отображения виджета:
- 1. Виджет выключен: на сайте нет ни виджета, ни мини-виджета.
- 2. Включен виджет + мини-виджет: внизу страницы есть панель виджета, если виджет закрыть - появится мини-виджет (его закрыть нельзя).
- 3. Включен мини-виджет: панели виджета нет, отображается только мини-виджет.
Показывать стартовое окно

Если отметить - после нажатия кнопки виджета, или кнопок-PopUp будет открываться Стартовое окно, а не квиз.
В Стартовом окне вы можете более подробно рассказать о целях квиза, и о том, что получит клиент в результате прохождения квиза.

Настройки виджета

Настройки виджета доступны, если включен второй режим показа виджета:

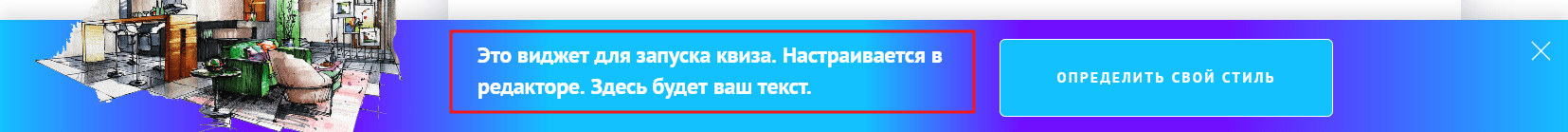
Текст виджета

Здесь вписываете текст виджета, коротко, лаконично - места не так много...

Быстрое подключение шрифта сайта

По умолчанию у виджета свой шрифт: PT Sans.
Однако можно попытаться быстро подключить шрифт, который используется на вашем сайте: это сработает только в том случае, если на сайте шрифт прописан для тэга body (в большинстве случаев это так и есть).
Отметьте этот пункт и у виджета будет шрифт сайта (если выполнено условие выше).
Если шрифт не изменился - снимите галочку, и переходите к следующему пункту.
Подключение шрифта сайта по названию

Если после выполнения предыдущего пункта шрифт виджета не изменился - снимите галочку "Использовать шрифт сайта", и впишите название шрифта вашего сайта в поле "Название шрифта".
Цвет текста

По умолчанию цвет текста виджета белый (#fff).
Здесь вы можете изменить этот цвет на свой.
При этом также изменится цвет текста на кнопке виджета.
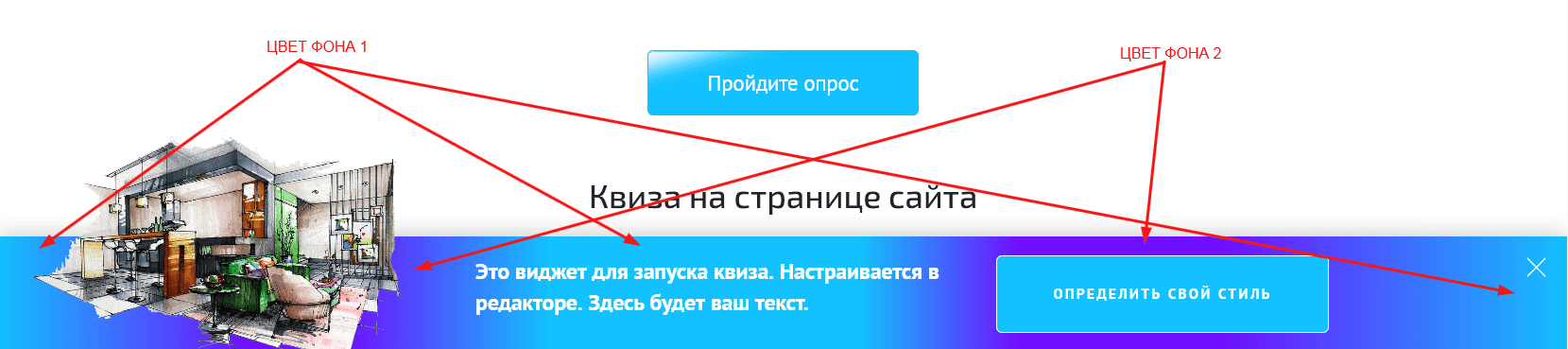
Цвет фона 1

Фон виджета составлен из двух цветов:
- Цвет фона 1 - по краям и середина виджета;
- Цвет фона 2 - между цветом фона 1.

Если в настройках квиза задан цвет фона кнопок - Цвет фона 1 виджета будет такой же (наследует цвет кнопок квиза).
Однако в этом поле вы можете указать свой Цвет фона 1 для виджета.
В обоих случаях изменится и цвет фона кнопки виджета.
Цвет фона 2

Если изменен Цвет фона 1 (наследует цвет кнопок квиза, или задан свой цвет) - Цвет фона 2 станет белым.
В этом поле вы можете указать свой Цвет фона 2 для виджета.
Если Цвет фона 1 не менялся - изменение Цвета фона 2 не сработает (т.е. Цвет фона 2 можно менять только после изменения Цвет фона 1).
Цвет рамки кнопки виджета будет таким же, как и Цвета фона 2.
Текст на кнопке

Впишите текст, который хотите видеть на кнопке виджета.
Цвет текста кнопки

Цвет текста кнопки виджета наследуется от виджета. Если в настройках выше изменить цвет текста виджета - изменится и цвет текста кнопки.
В этом поле можно указать свой цвет для текста кнопки.
Цвет фона кнопки

Если изменен Цвет фона 1 (наследует цвет кнопок квиза, или задан свой цвет) - Цвет фона кнопки станет таким же.
В этом поле вы можете указать свой Цвет фона кнопки виджета.
Цвет рамки кнопки

Если изменен Цвет фона 2 - Цвет рамки кнопки станет таким же.
В этом поле вы можете указать свой Цвет рамки кнопки виджета.
Закругление кнопки

Если изменено закругление кнопок квиза - закругление кнопки виджета будет таким же.
В этом поле вы можете указать свое закругление кнопки виджета.
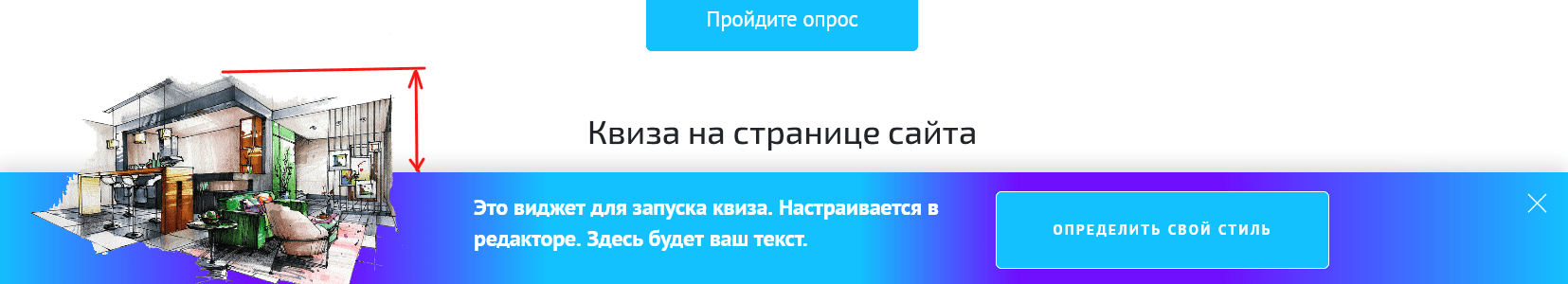
Фото виджета

В этом поле вы можете загрузить / удалить фото виджета.
Желатьтельно загружать фото с прозрачным фоном, поскольку оно частично закрывает страницу сайта. Рекомендуемая минимальная ширина - 600рх.
В виджете отображается верхняя часть фото - имейте это ввиду при загрузке высоких фото.
Смещение картинки вверх

В этом поле вы можете задать насколько фото будет выступать вверх, за пределы виджета.

Настройки мини-виджета

Настойки доступны, если не выключен виджет.
Текст мини-виджета

Здесь можно изменить текст мини-виджета - буквально несколько слов.
По умолчанию текст "Пройти опрос".
Быстрое подключение шрифта сайта

По умолчанию у мини-виджета свой шрифт: PT Sans.
Однако можно попытаться быстро подключить шрифт, который используется на вашем сайте: это сработает только в том случае, если на сайте шрифт прописан для тэга body (в большинстве случаев это так и есть).
Отметьте этот пункт и у мини-виджета будет шрифт сайта (если выполнено условие выше).
Если шрифт не изменился - снимите галочку, и переходите к следующему пункту.
Подключение шрифта сайта по названию

Если после выполнения предыдущего пункта шрифт мини-виджета не изменился - снимите галочку "Использовать шрифт сайта", и впишите название шрифта вашего сайта в поле "Название шрифта".
Размер шрифта

По умолчанию у мини-виджета шрифт 12px.
В этом поле вы можете изменить размер шрифта, при этом изменится размер самого мини-виджета.
Цвет текста

В этом поле вы можете изменить цвет текста мини-виджета.
Цвет фона

Цвет фона мини-виджета такой же как Цвет фона 1 виджета.
В этом поле вы можете задать свой цвет фона мини-виджета.
Цвет рамки

Цвет рамки мини-виджета такой же как Цвет фона 2 виджета.
В этом поле вы можете задать свой цвет рамки мини-виджета.
У кругов, исходящих из центра мини-виджета, цвет такой же.
Положение на сайте

Можно изменить положение мини-виджета на странице сайта: слева или справа.
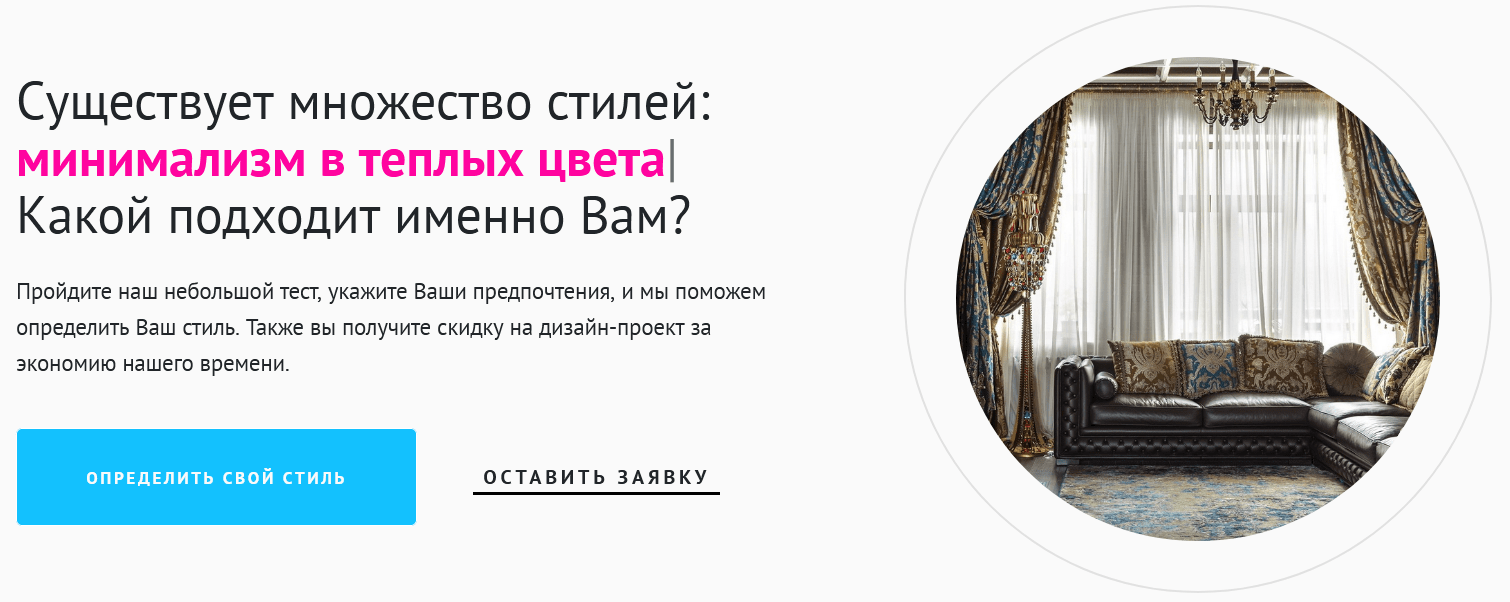
Настройки Стартового окна

Настройки доступны, если включено Показывать Стартовое окно.
При включении: после нажатия на кнопки открывается Стартовое окно, а не квиз.
При выключении: открывается квиз.
Автозапуск Стартового окна

Если указать время в этом параметре - Стартовое окно автоматически откроется спустя указанное время.
Если поле пустое - автозапуска не будет.
Быстрое подключение шрифта сайта

По умолчанию у Стартового окна свой шрифт: PT Sans.
Однако можно попытаться быстро подключить шрифт, который используется на вашем сайте: это сработает только в том случае, если на сайте шрифт прописан для тэга body (в большинстве случаев это так и есть).
Отметьте этот пункт и у Стартового окна будет шрифт сайта (если выполнено условие выше).
Если шрифт не изменился - снимите галочку, и переходите к следующему пункту.
Подключение шрифта сайта по названию

Если после выполнения предыдущего пункта шрифт Стартового окна не изменился - снимите галочку "Использовать шрифт сайта", и впишите название шрифта вашего сайта в поле "Название шрифта".
Цвет фона Стартового окна

В этом поле вы можете изменить цвет фона Стартового окна.
Цвет текстов Стартового окна

В этом поле вы можете изменить цвет текстов Стартового окна: изменится цвет у заголовка и описания под ним.

Цвет текста заголовка

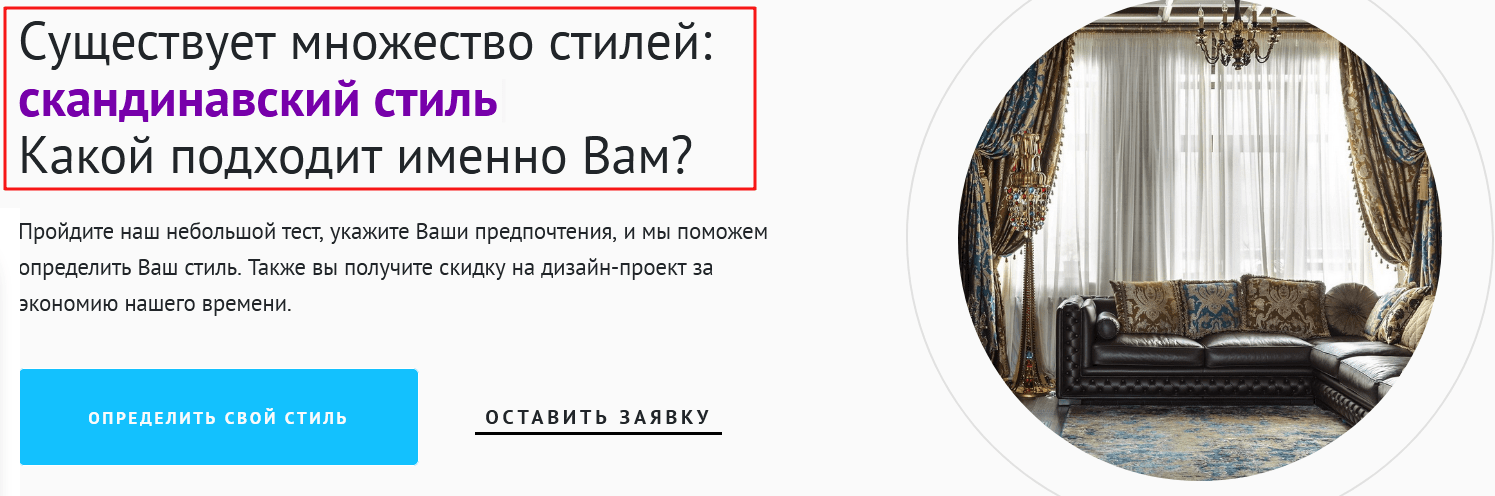
В этом поле вы можете отдельно изменить цвет заголовка Стартового окна: также изменится и цвет текста "печать на машинке".

Цвет текста "печать на машинке"

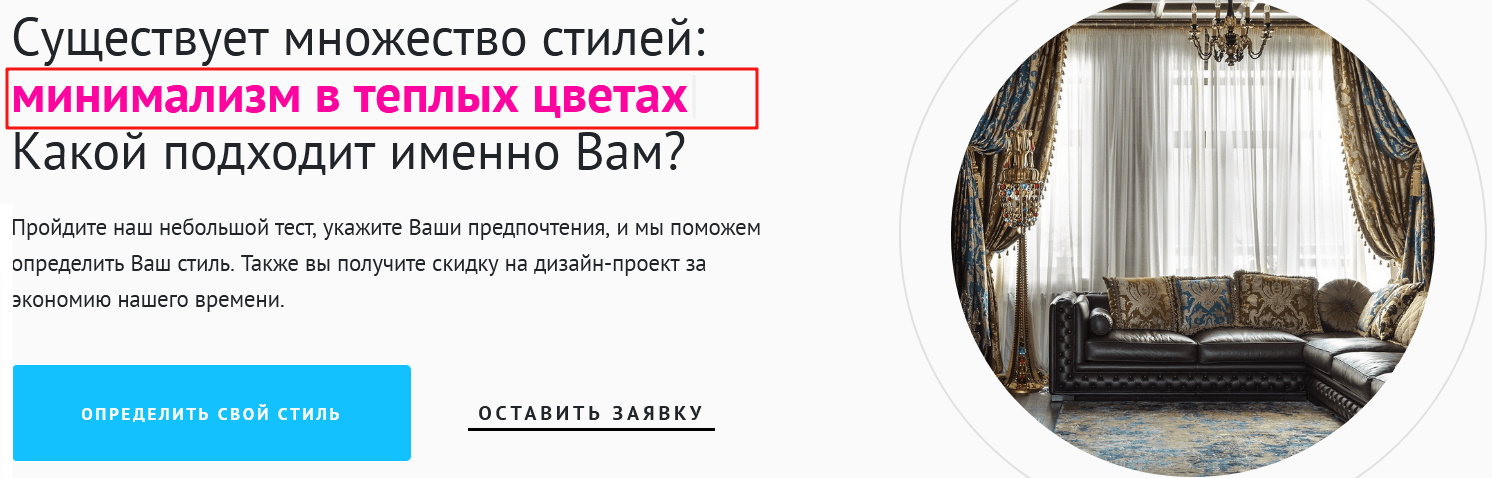
В этом поле вы можете отдельно изменить цвет текста "печать на машинке": этот цвет будет у всех печатных фраз.

Цвет текста описания

В этом поле вы можете отдельно изменить цвет текста описания.

Текст заголовка-1

Заголовок состоит из трех частей:
- Текст заголовка-1
- Тексты для печати
- Текст заголовка-2

В этом поле указываете первую часть заголовка.
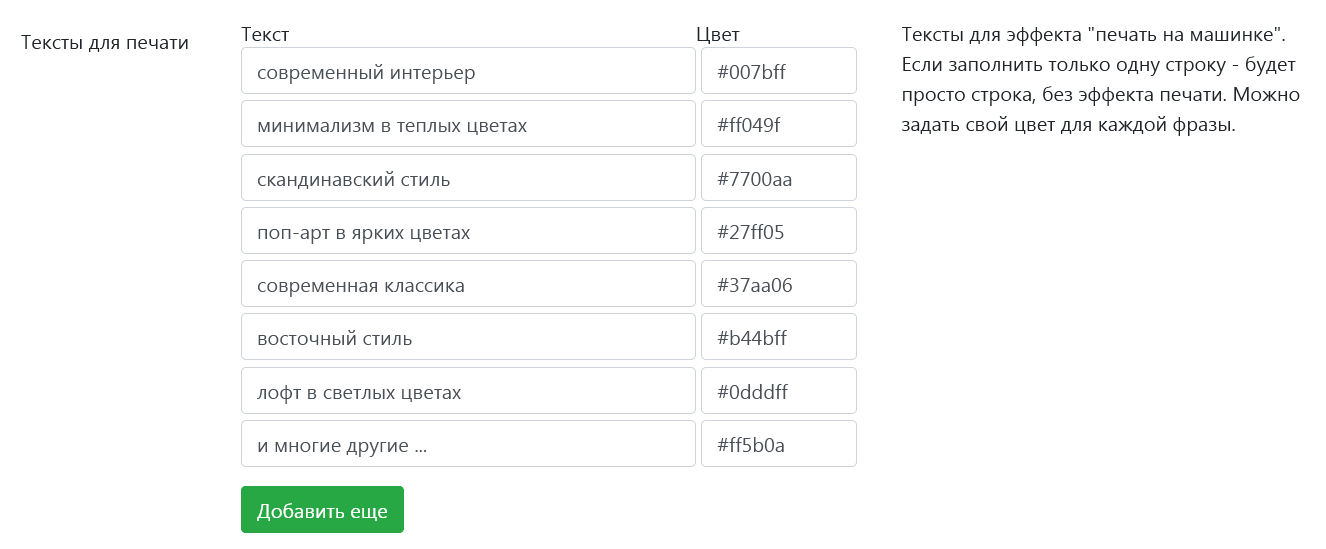
Тексты для печати

В левое поле (текст) вписываете фразы для печати, каждая фраза в отдельной строке. Если вписать только одну фразу, она будет показана как обычный текст, без эффекта "печать на машинке".
Для добавления новых полей нажмите кнопку "Добавить еще".
В правом поле (цвет) можно указать свой цвет для каждой фразы.
Текст заголовка-2

В этом поле указываете последнюю часть заголовка (выводится после печати текста).
Текст описания

В этом поле указываете текст описания (выводится после заголовка).
Текст на кнопке


По умолчанию на кнопке надпись "Пройти опрос".
Если изменить текст кнопки виджета - изменится и текст на этой кнопке Стартового окна.
В этом поле вы можете указать свой текст кнопки Стартового окна, отличный от кнопки виджета.
Цвет текста кнопки

У кнопки цвет текста такой же, как у кнопки виджета.
В этом поле вы можете указать свой цвет текста кнопки, отличный от кнопки виджета.
Цвет фона кнопки

У кнопки цвет фона такой же, как цвет фона 1 виджета.
Если изменен цвет кнопки виджета - изменится и цвет кнопки Стартового окна.
В этом поле вы можете указать свой цвет фона кнопки, отличный от кнопки виджета.
Цвет рамки кнопки

У кнопки цвет рамки такой же, как цвет фона 2 виджета.
Если изменен цвет рамки кнопки виджета - изменится и цвет рамки кнопки Стартового окна.
В этом поле вы можете указать свой цвет рамки кнопки, отличный от кнопки виджета.
Закругление кнопки

У кнопки закругление такое же, как у кнопок квиза.
Если изменено закругление кнопки виджета - изменится и закругление кнопки Стартового окна.
В этом поле вы можете указать свое закругление кнопки, отличное от кнопок квиза и кнопки виджета.
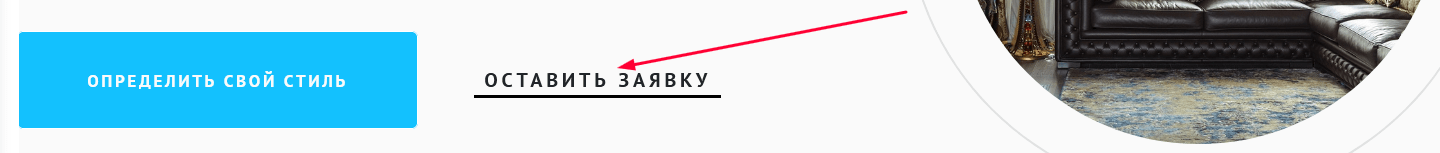
Показать кнопку 2

Определяет, показывать или нет вторую кнопку в Стартовом окне.

При нажатии на эту кнопку открывается форма квиза, та, которая открывается после прохождения квиза.
Текст на кнопке 2

В этом поле вы можете изменить текст кнопки 2 (по умолчанию "Оставить заявку").
Цвет текста кнопки 2

В этом поле вы можете изменить цвет текста кнопки 2.
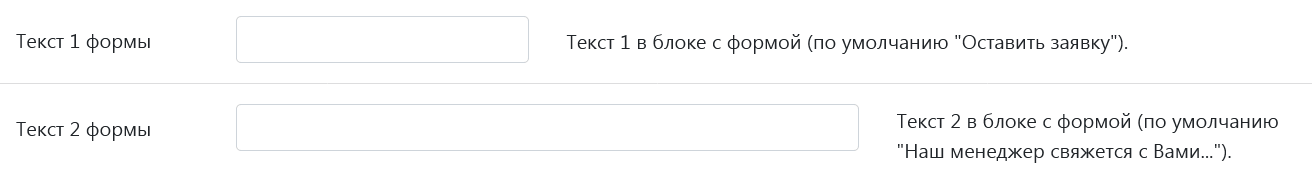
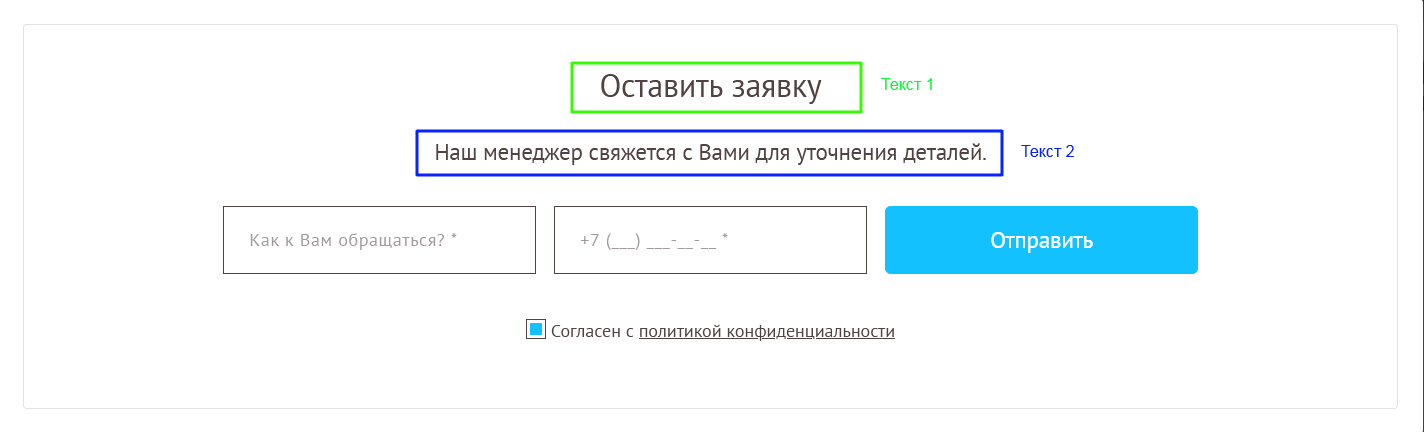
Тексты для формы

Эти поля доступны, если включен показ кнопки 2.
Кнопка 2 открывает форму типа "Оставьте заявку", когда клиент не проходил еще квиз. Поэтому в форме нужно указать другие тексты, не такие как после прохождения квиза.
Предусмотрено два поля для ввода текстов.

Фото Стартового окна

В этом поле вы можете загрузить / удалить фото Стартового окна.
Фото должно быть квадратным, рекомендуемый минимальный размер 700х700 рх.
Цвет рамки фото

При желании можно изменить цвет рамки вокруг фото Стартового окна.
По умолчанию цвет rgba(0, 0, 0, 0.1).
Сам Квиз, кнопки-PopUp, виджет и Стартовое окно полностью настраиваются в редакторе.
Редактируются вопросы, ответы, все тексты, загружаются фото.
Настраивается внешний вид: шрифты, цвета текстов, фонов, кнопок, регулируется размер фото для ответов с картинками.
Вы сможете редактировать все что захотите и видеть ваши изменения в квизе.
Ссылка на страницу с редактором есть в меню.